Explore the CSS border attribute
border
border-width 不能用百分比表示
由使用场景决定的,因为边框大小不会因为元素大小变化而成比例变化
类似的还有outline,border-shadow,text-shadow
支持关键字
thin(1px),medium(3px,默认),thick(5px)
类型
solid 实线
dashed 虚线
差异
chrome、Firefox 宽高 3:1
ie 宽高 2:1
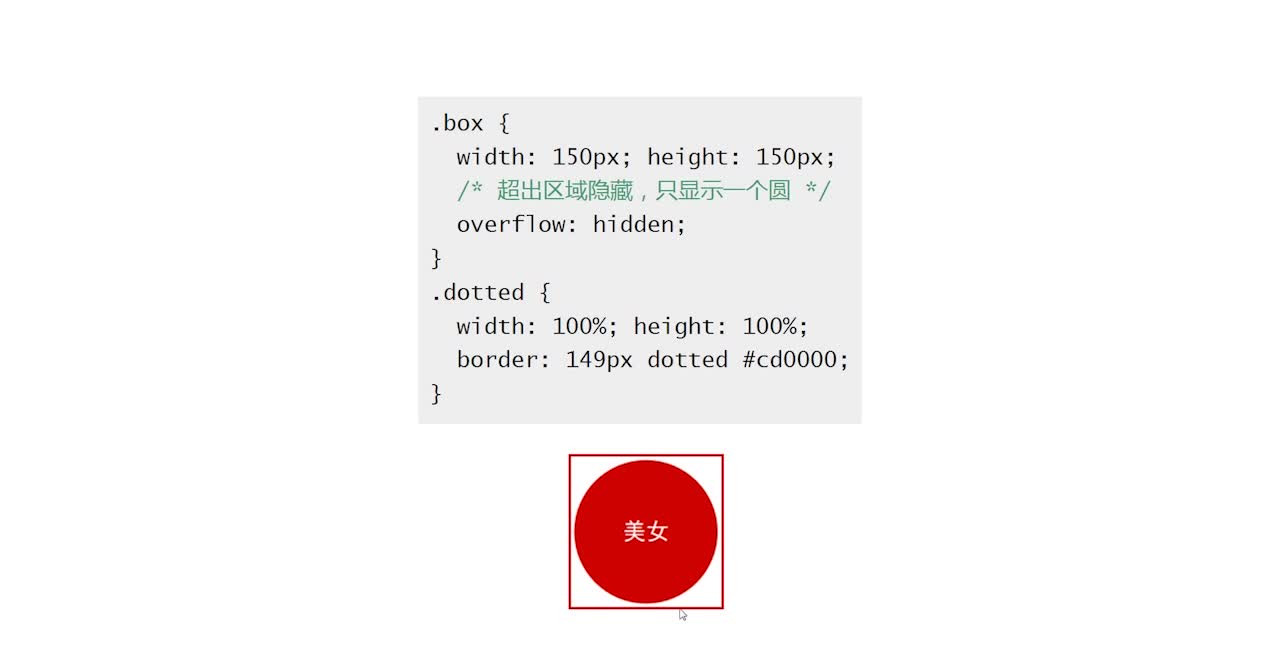
dotted 点线
差异
chrome、Firefox 方形
ie 圆形
ie8- 实现圆角
|
|

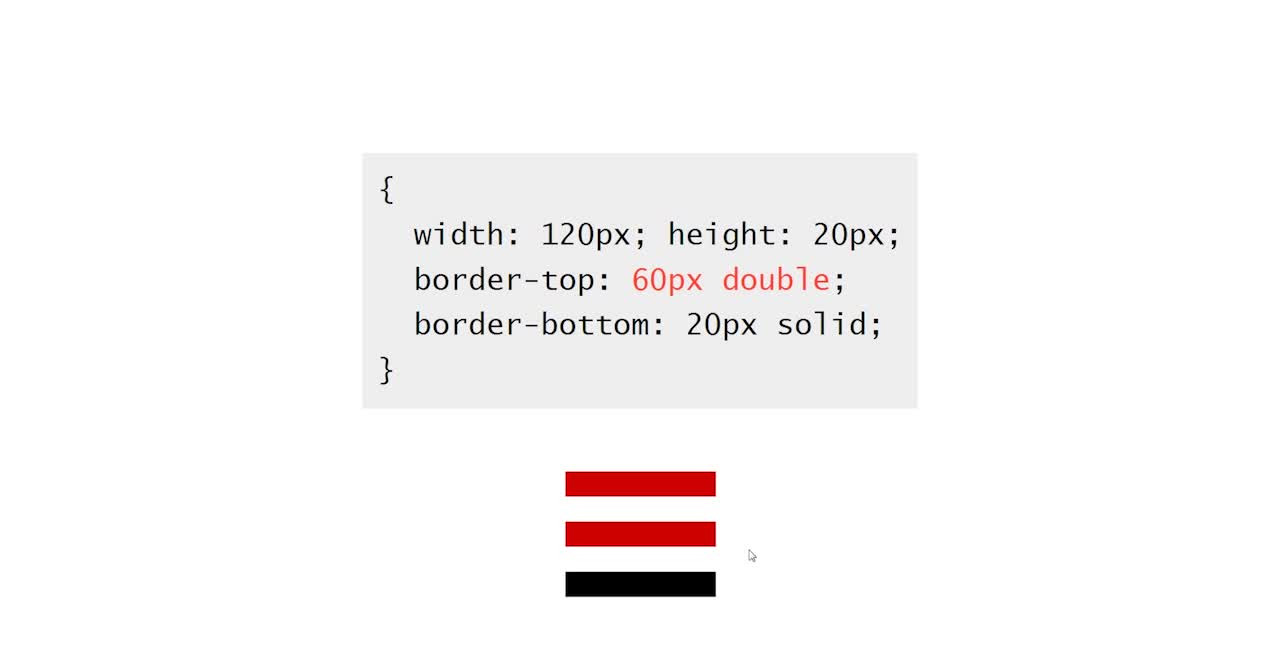
double 双线
计算规则
上下线宽度永远相等,中间间隔+-1
1px = 0 + 1 + 0
2px = 1 + 0 + 1
3px = 1 + 1 + 1
4px = 1 + 2 + 1
5px = 2 + 1 + 2
实现三道杠
|
|

其他
inset 内凹
outset 外凹
groove 沟槽
ridge 山脊
border-color和color
border-color 默认颜色是 color
相同的有box-shadow,text-shadow
border和box-shadow默认的颜色就是当前的文字颜色
currentColor(css3)可以设置默认颜色
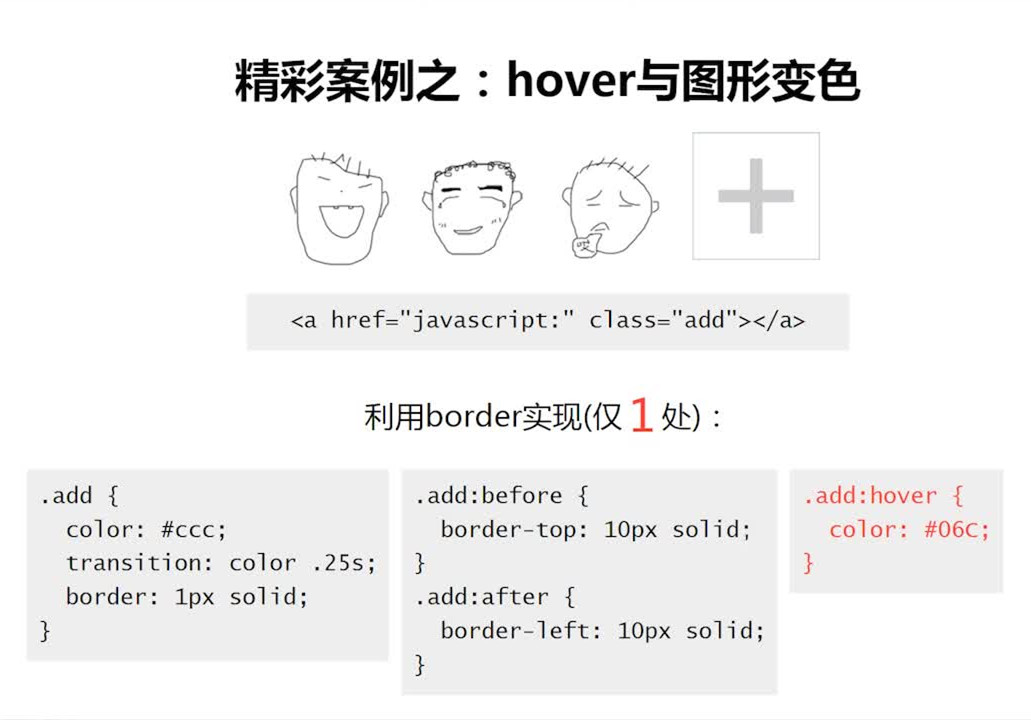
变色代码简易

border和background
background(css2.1)只能相对于左上角数值定位
相对于右侧定位
100% 右侧定位不计算border区域

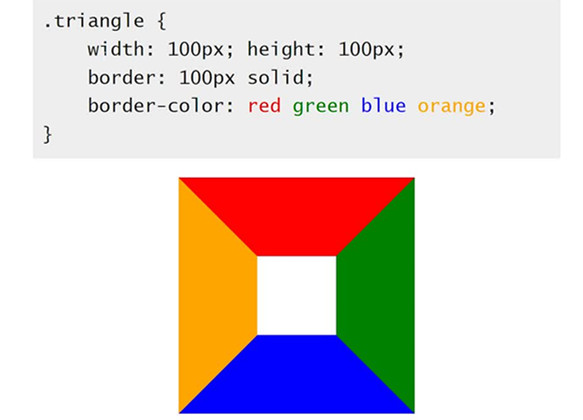
border与三角形
solid运用

近似圆角

border和透明边框
ie7+ 兼容
相对于右侧定位、三角形,梯形
增加响应区域

增加可视渲染区域

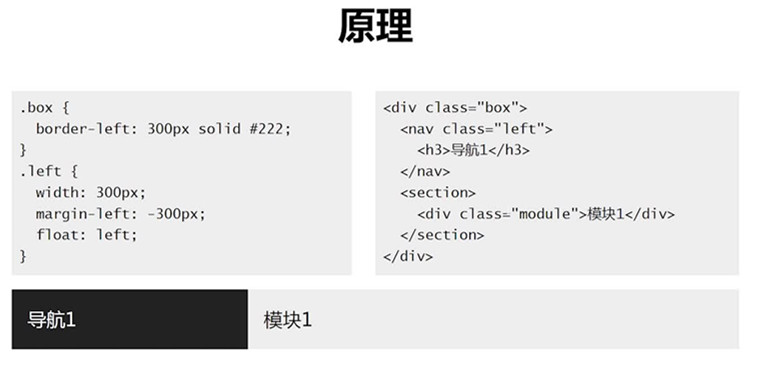
border和布局
有限标签下的标题栏
border 实现等高两栏布局