Explore the CSS relative attribute
relative
relative、absolute和fixed
relative(老大)、absolute(老二)、fixed(老三):同源性
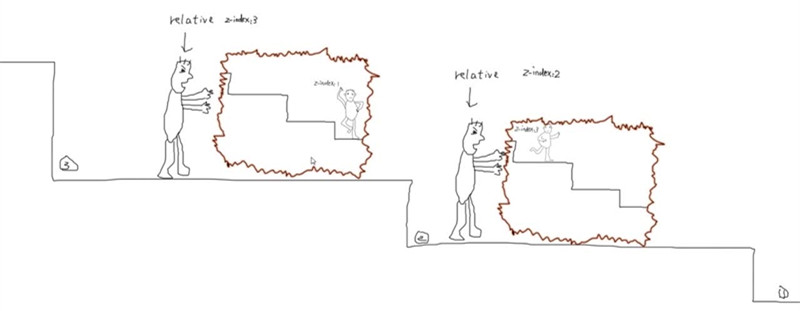
老大对老二限制
- 限制定位(老二在老大地盘内)
- 限制层级(老大决定老二最大层级)
- 限制overflow(老二超过老大地盘会被裁剪)

老大对老三限制
- 限制层级(老大决定老三最大层级)
relative定位
- 是相对于自身的
- 无侵入作用,即不会影响其他元素的布局

同时设置对立属性–top、bottom或者left、right
- absolute表现为拉伸
- relative表现为只有top和left生效
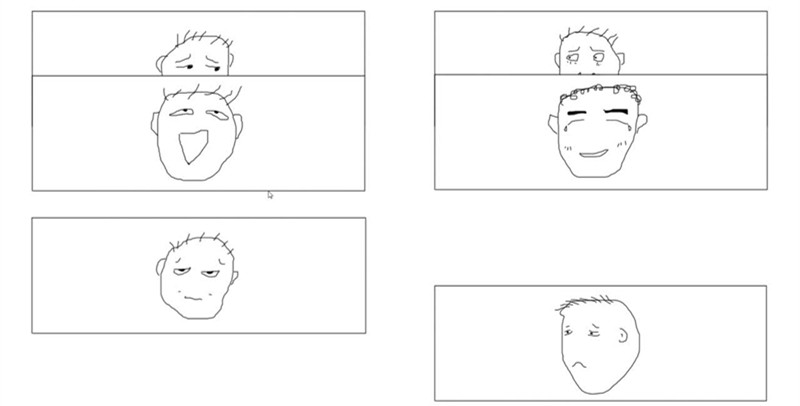
relative层级
提高层叠上下文
页面有两张图片出现层叠情况,默认后一张图片层叠前一张,如果设置前一张图片position:relative,则前一张会层叠在前
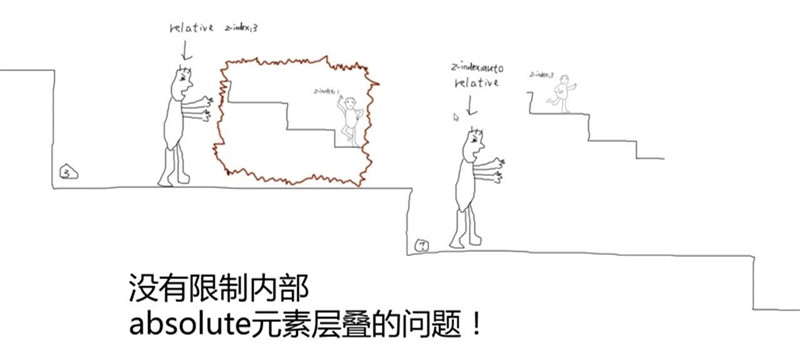
新建层叠上下文与层级控制
父级设置了relative,限制子级的层级
如果父元素的z-index:auto,就不会限制子级的层级,但是不包括IE6/IE7(因为IE6/IE7在z-index:auto情况下仍然会创建层叠上下文,不符合规范)

relative要遵循避免原则和最小化原则
能不用relative则不用

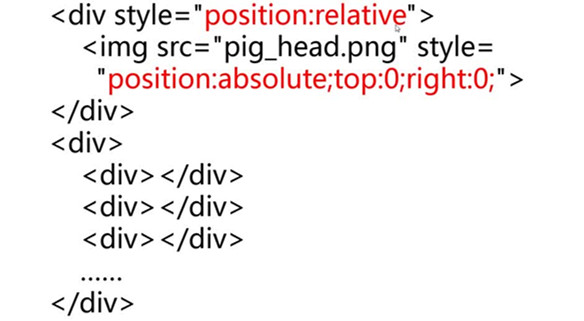
absoluter定位不依赖
面对要定位到右边
relative作用的div范围越小越好