Explore the CSS padding attribute
padding
padding 与元素的尺寸
block
width非auto
影响尺寸
width:auto/box-sizing:border-box,并且padding不超大
不影响尺寸
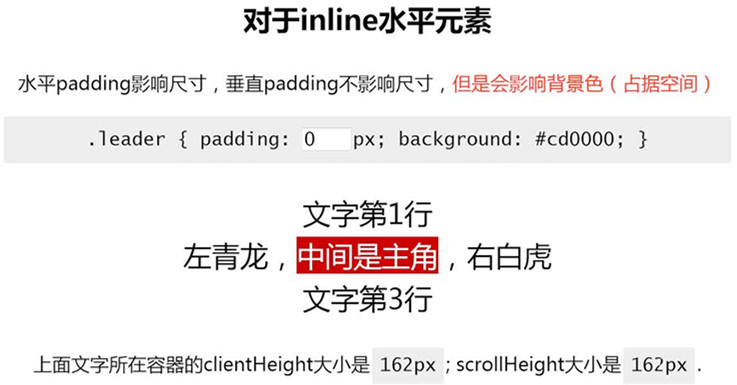
inline
影响水平方向尺寸,影响*背景颜色

高度可控分隔线
|
|

负值和百分比值
没有负值
百分比根据宽度计算
实现正方形
|
|

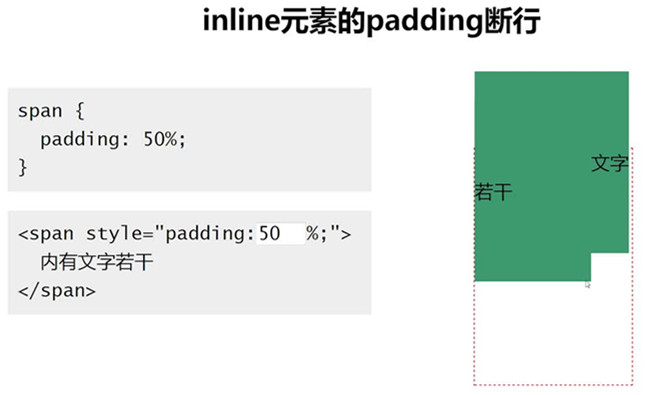
inline
根据宽度计算
默认高度宽度细节有差异 – 额外高度
垂直方向会让“幽灵空白节点”显现 – strut出现
会换行
padding断行

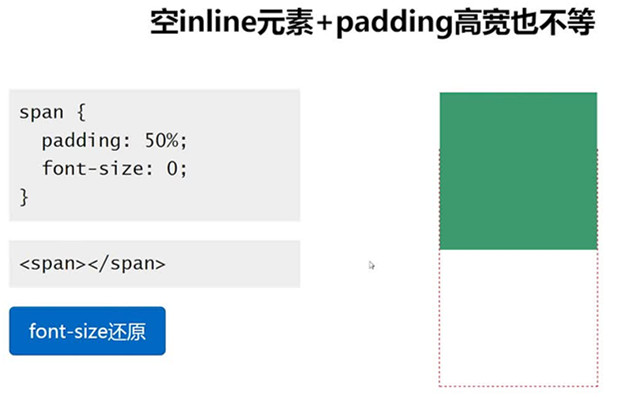
空inline元素+padding宽度也不等

标签元素内置padding
ol/ul
元素内置padding-left,以px为单位不是em
字号很小,间距会很开
字号很大,序号移动到容器外

设置心得
- 文字 12px~14px
- ol/ul 22px~25px
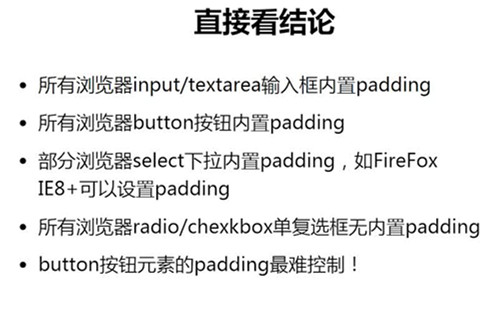
表单元素
input textarea button select(ff,ie8+) – 有
radio checkbox – 无

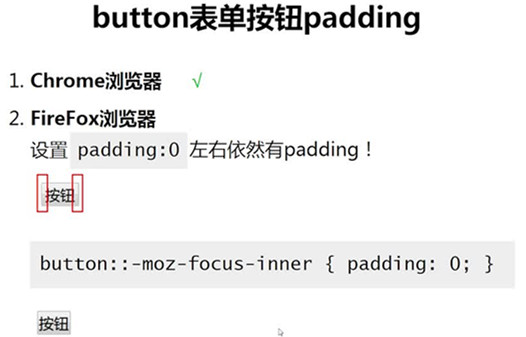
button内置padding
去除padding
chrome – padding:0
firefox – button::-moz-focus-inner{padding:0;}

ie – ie7文字越多越大
|
|

padding与高度计算不兼容
ie7 firefox 不和规范

解决方案
a标签模拟
label实现

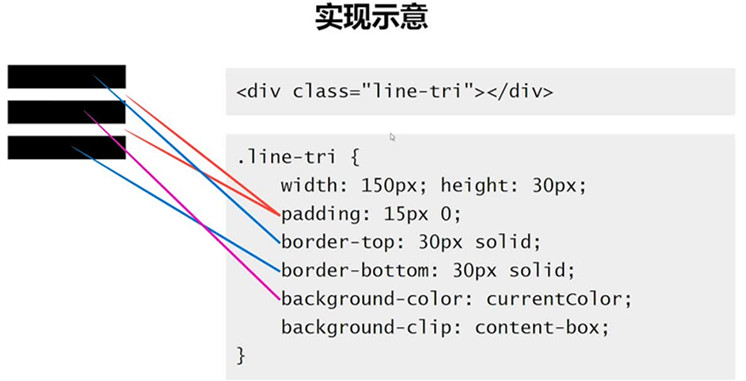
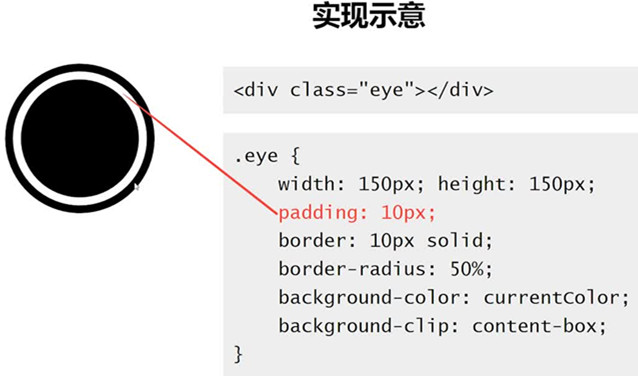
padding与图形绘制
三道杠

环形空隙

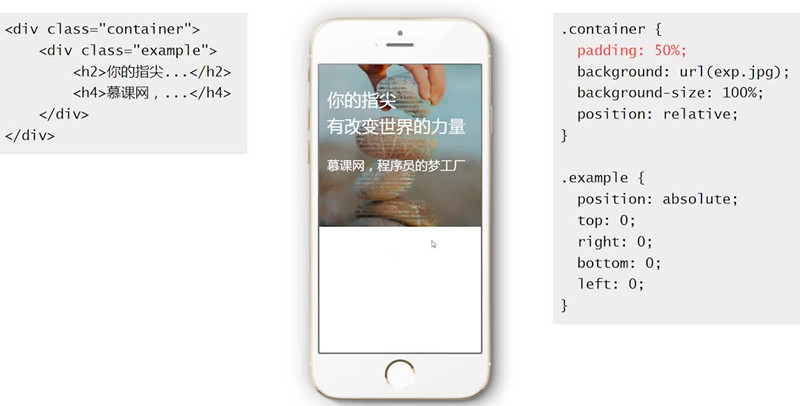
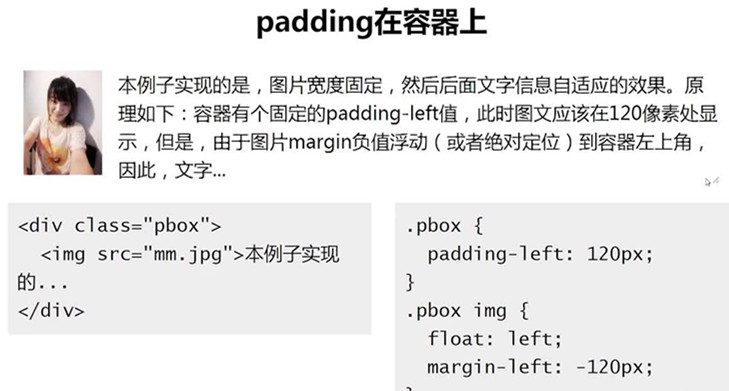
padding与布局
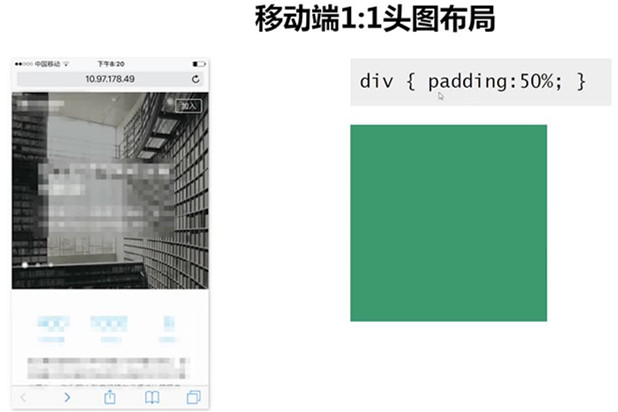
使用百分比单位构建固定比例布局
1:1头图

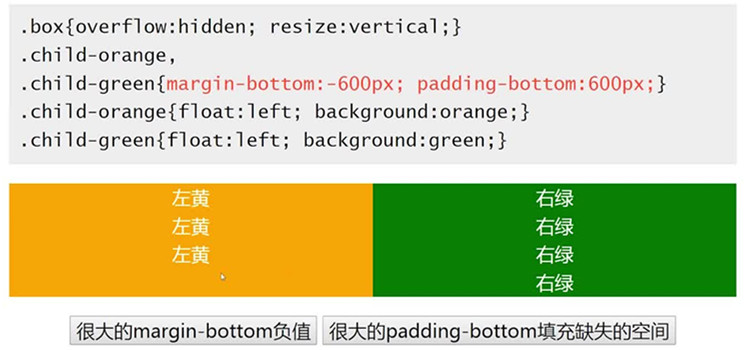
配合margin等高布局

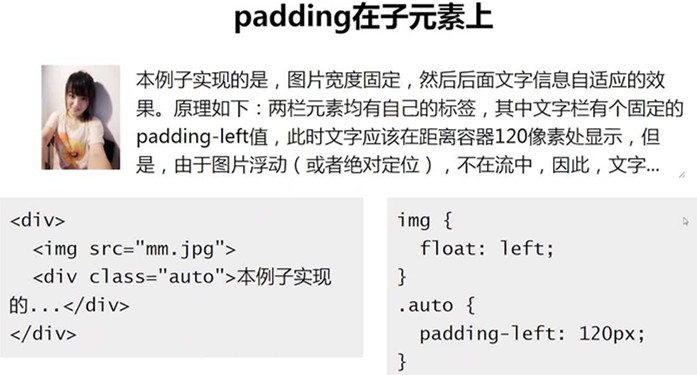
两栏自适应布局
容器上设置

子容器上设置