Introduction to page making
页面制作
一:Photoshop操作
1.1 PS工具,面板,视图
首选项 – 单位与标尺 – 单位都改为像素(初始文字是点的)
面板 – 工具(默认)、选项(默认)、信息(F8,颜色、尺寸、位置等)、历史记录、图层
切图工具
- 移动(V),勾选自动选择,选到图层(默认组)一步到最终
- 选框(M),规则图形,默认矩形。ctrl + d – 取消;shift – 加到;alt – 减去;shift + alt – 交叉。套索(L)不规则。
- 魔棒(W),容差 – 颜色取样范围
- 裁剪切片(C)
- 缩放,ctrl + + – 放,ctrl + - – 缩,ctrl + 1 – 实际,ctrl + 0 – 屏幕
- 取色(I)
辅助视图
- 对齐,对齐到(默认全选了)
- 标尺(ctrl + r)
- 显示额外内容,参考线 – 从标尺拖拽出来
1.2 测量,取色
标签要测量的值
- 宽高
- 内外边距
- 边框
- 定位
- 字体大小
- 行高
- 背景图位置
标签要取色的值
- 边框
- 背景
- 文字
文字图层看字符段落属性面板
文字图片选框测量,(行高 – 上一行底部到该行底部的距离)
大图宽高,在一边先画个选区,在另一边添加(shift)个选区
文字填充效果,颜色不是纯色,用取色器
背景颜色,渐变色,魔棒(调整容差)确定
1.3 切图
切的部分
修饰 – background
图标、logo
特殊效果按钮、文字
非纯色背景
内容 – img
banner、advertising
文章配图
切的存储
- 修饰 – PNG24(半透明,ie7+)、PNG8
- 内容 – JPG
切的方法
隐藏文字只留背景
- 文字图层,不展示文字
- 文字图片,背景拉伸覆盖文字(ctrl + t 自由变换),背景移动覆盖文字(v 移动,alt 复制, 背景存在纹理)
切的保存PNG24
- 移动选到所需图层(ctrl 多选)
- 多图层先合并图层(ctrl + e)
- 右键复制图层到新文件
切的保存PNG8
- 合并可见图层(shift + ctrl + e)
- 选框选择
- 魔棒去除多余(alt)
切的保存平铺背景
- 选择小部分
切片工具
一刀切活动页
- 拉参考线
- 选切片
- 基于参考线的切片
- 选切片选择
- 命名、类型
- 保存(alt + shift + ctrl + s)
1.4 保存
复制 ctrl +c
剪切 ctrl + x
新建 ctrl + n
粘贴 ctrl + v
存储为web所用格式 ctrl + shift + alt + s
保存类型
- 色彩丰富,无透明,JPG,合适品质
- 色彩不丰富,PNG8,无杂边,无仿色
- 图片有透明,PNG24
- 每一份图片进行PSD备份副本
1.5 修改,维护
CSS精灵
- 扩大,更改画布大小,定位到左上角
- 变位,移动图标
- 减小,选区后裁剪
PNG8(索引颜色模式)
- 先更改为RGB颜色模式
- 再进行修改
1.6 优化与合并
Sprite拼图
多个小图标拼合为一张图
减少网络请求
大小质量
压缩工具
- 无损 Minimage
- 有损 TinyPng
排列
- 图片之间必须保留空隙
- 横向
- 纵向
分类
- 同一个模块,如一个组件的
- 大小相近,如圆形的按钮
- 色彩相近,如淡色的
推荐
- 只本页使用的图片
- 有状态的图标
兼容
- 需要透明,多一份PNG8_for_ie6
- 全面,新CSS3,旧切图
- 降级,新CSS3
1.7 技巧
常用图片处理方法
抠图
精细抠–钢笔(P)描路径再转选区(ctrl+enter),套索(L)来选区
蒙版
剪贴模板–素材在上一层,目标形状在下一层,方法一:都选上,按alt;方法二:选素材,按alt + ctrl + g。
尺寸
格式
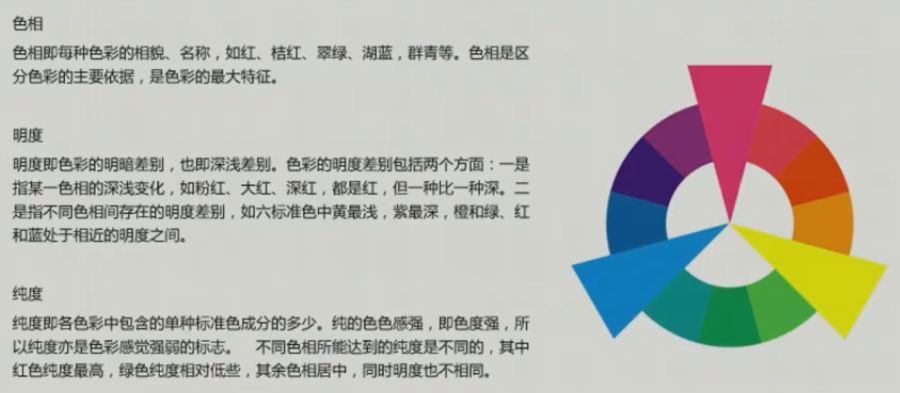
色彩使用技巧
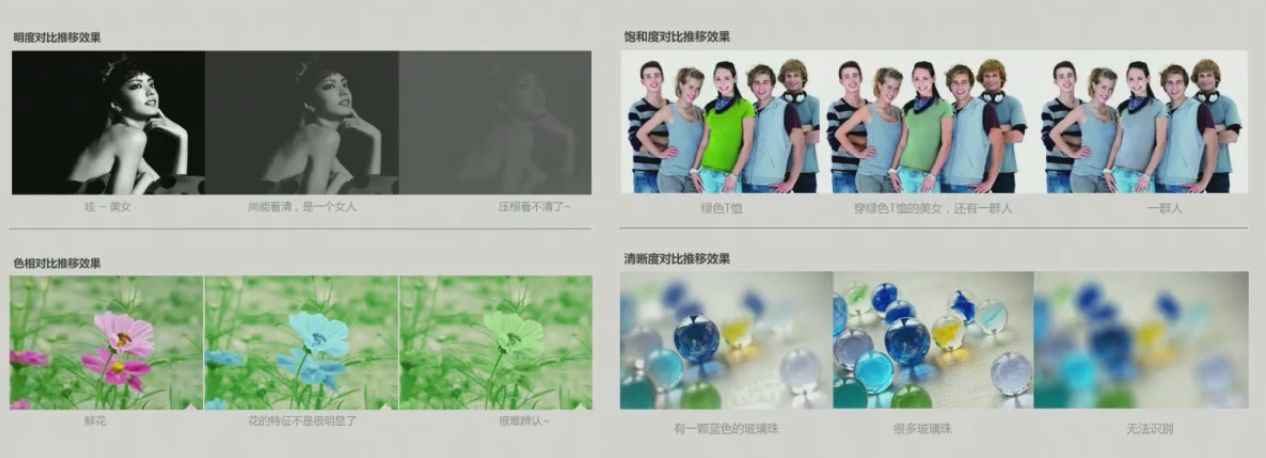
色彩要素

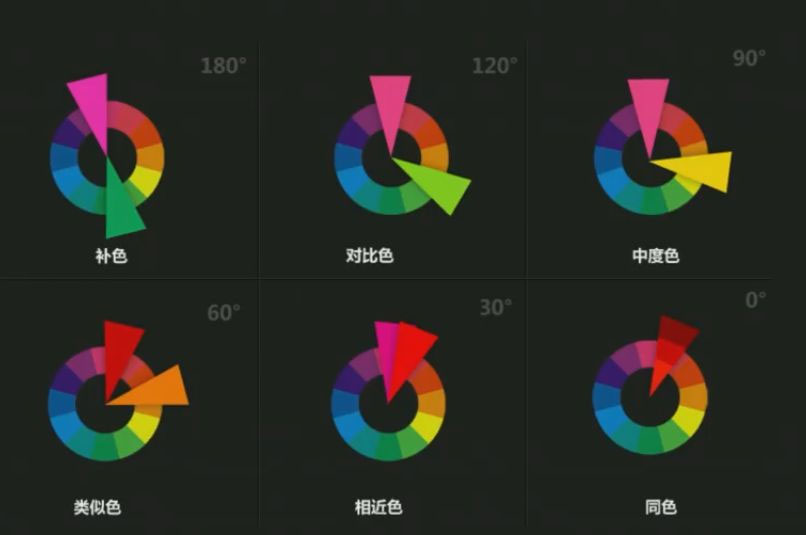
色彩选择

色彩突出

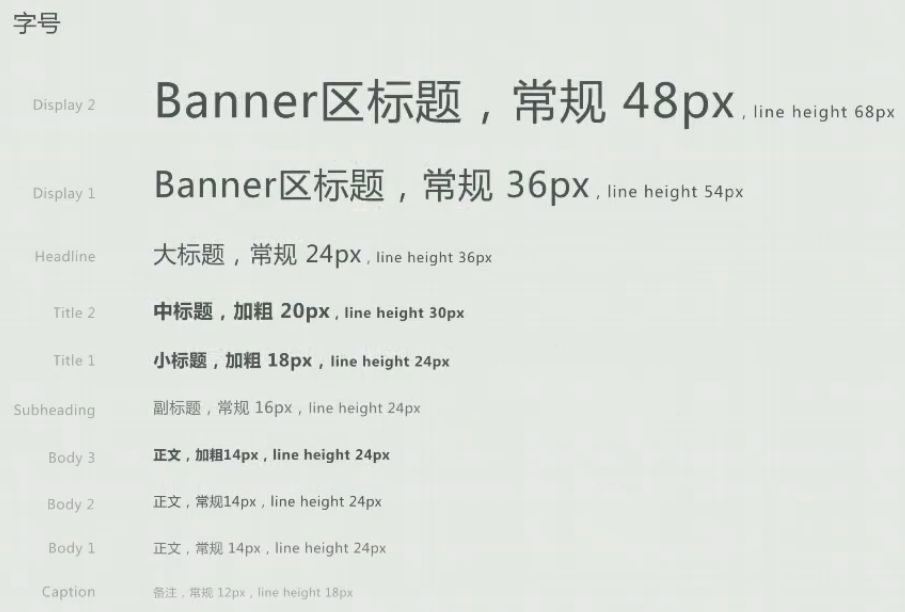
字体字号及排版
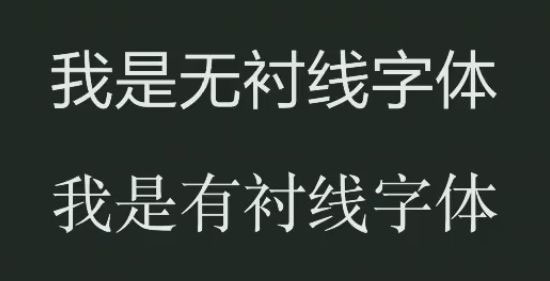
有无衬线字体

不同部分字号

对齐规则

亲密规则

常见banner问题及注意事项
怎么摆放

氛围

颜色

字体

文案

无线端大小

二:开发调试
2.1开发工具
文本编辑器
Sublime Text
Notepad++
EditPlus
IDE(集成开发环境)
WebStorm
IntelliJ IDEA
Eclipse
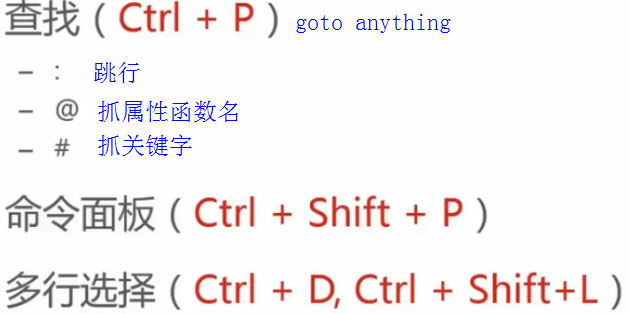
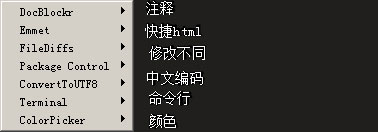
Sublime


SideBarEnhancements 在Sublime Text 2 需要手动安装
DocBlockr Terminalvim编辑模式 – 将setting中的”ignored_packages”的”Vintage”去除
vim编辑创建Snippets
2.2 调试工具
浏览器 - F12,ctrl+shift+i
Elements html,css
Console js
Network 所有请求
Sources 资源
Resource 本地数据资源
Timeline,Profiles,Audits 页面性能
IE
IETester
Internet Explorer Developer Toolbar
三:HTML
3.1 构成
声明 – <!DOCTYPE html> – 首行顶格
头部 – <head> </head>
元信息 – <meta>
|
|
主体 – <body>
3.2 语法
3.2.1 标签
元素 – < > – 闭合 – 属性 – 嵌套 – 缩进
全局属性 – id(页面唯一) – class – style – title(页面可显示)


3.2.2 超链接
|
|
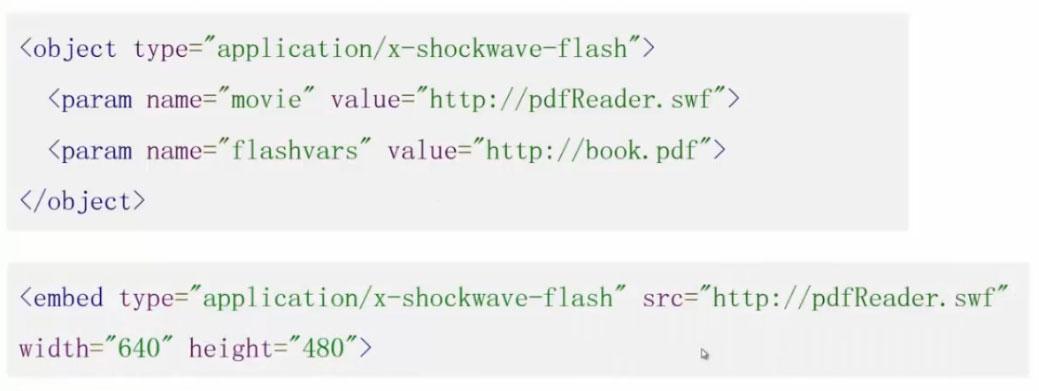
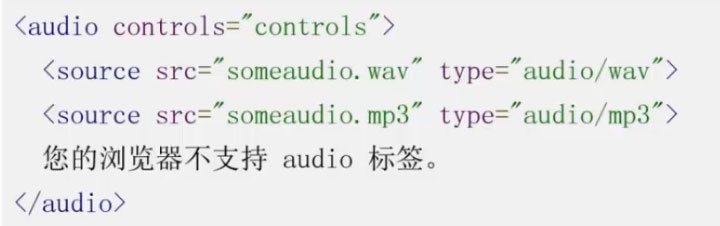
3.2.3 嵌入资源




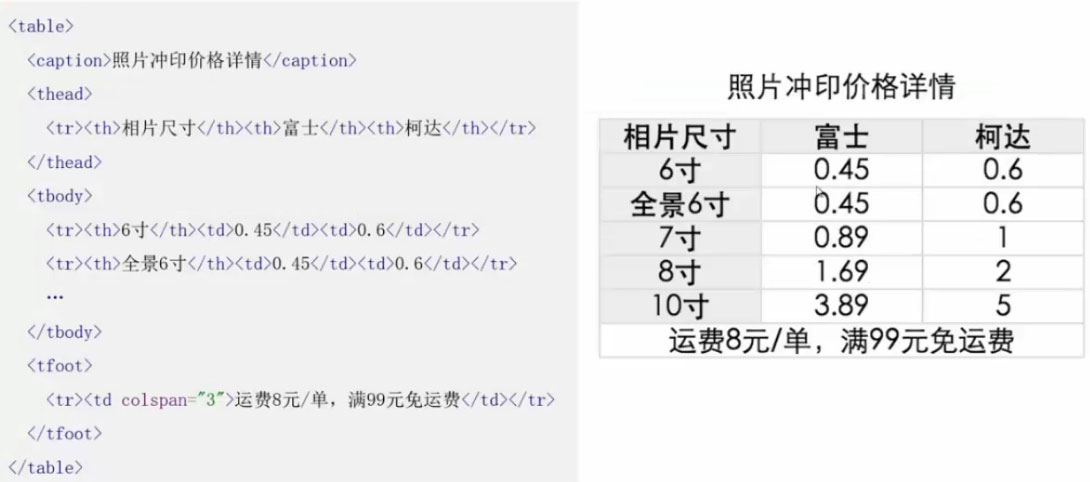
3.2.4 表格

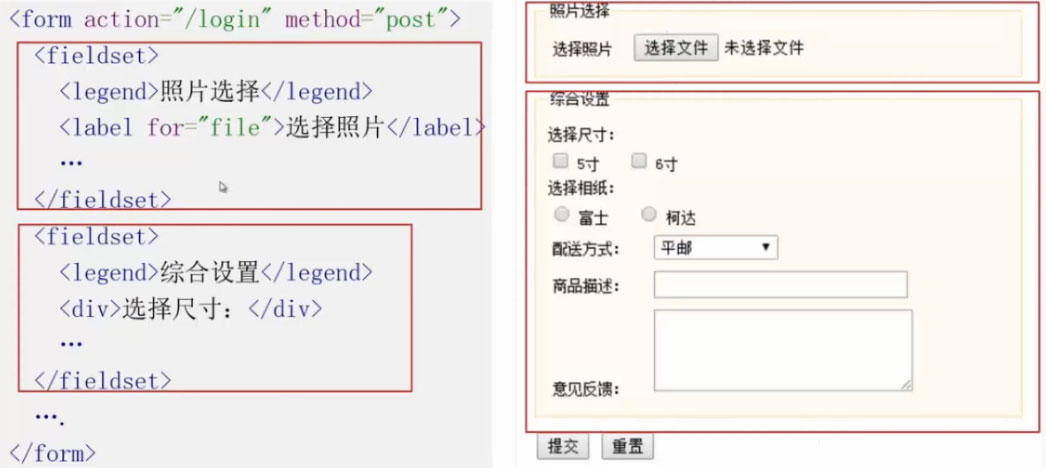
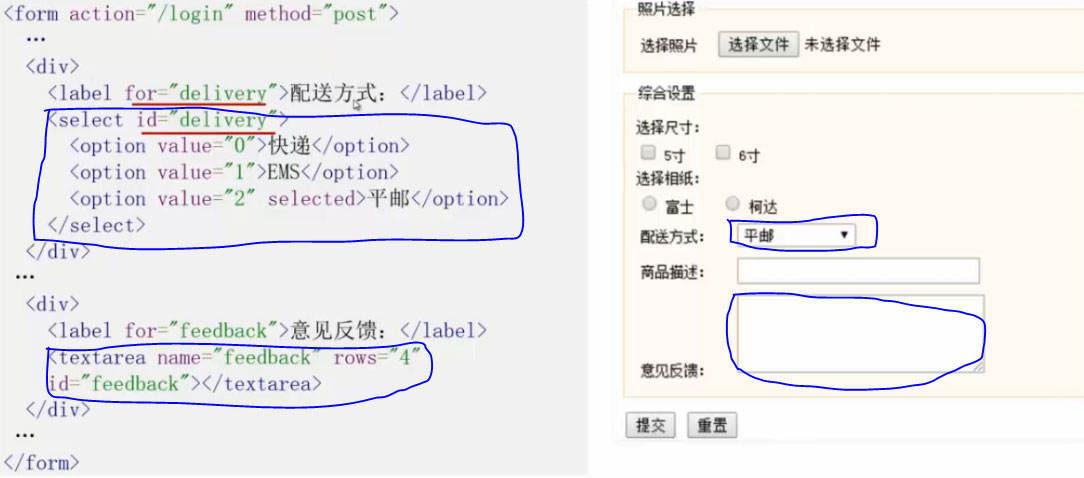
3.2.5 表单





3.2.5 组合

|
|
3.2.6 列表
|
|
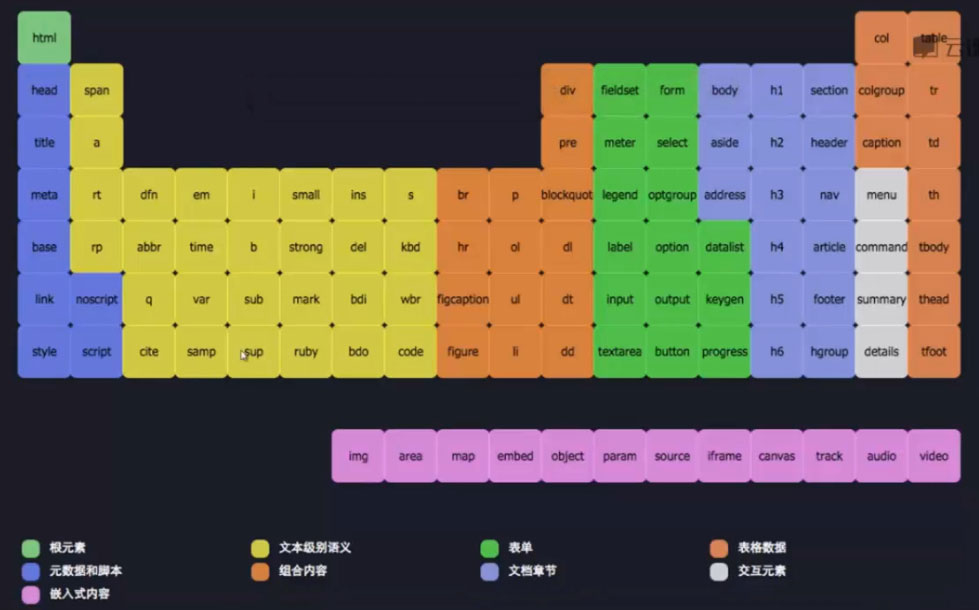
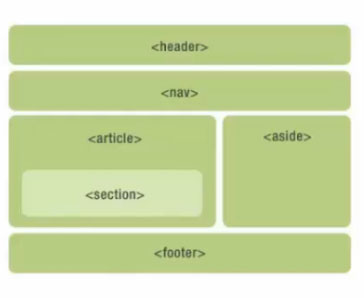
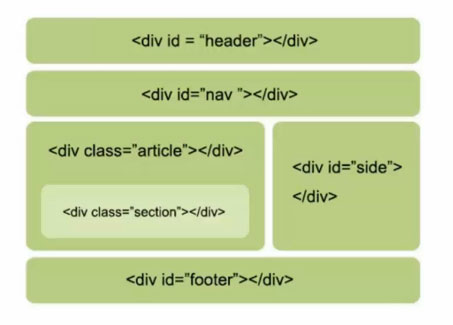
3.2.7 语义化
在恰当地方使用合适标签
作用
- SEO
- 可读性
- 可访问性
3.2.8 实体字符
HTML实体符号参考手册四:CSS
4.1 定义
层叠样式表
页面表示
4.2 介绍
4.2.1 语法
selector{
/**/
property:value;
}
私有属性
-webkit-
-moz-
-ms-
-o-
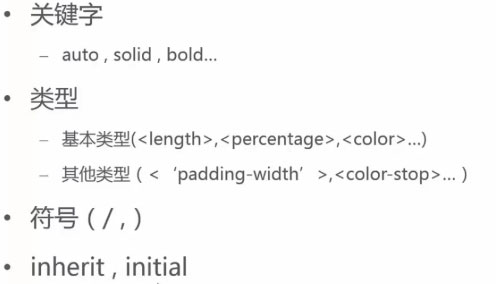
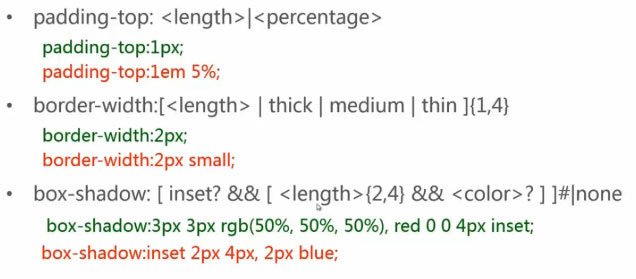
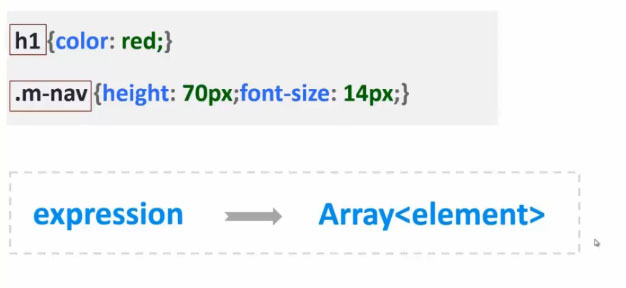
属性构成
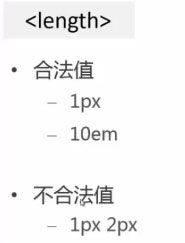
基本元素

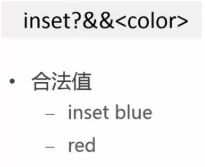
组合符号




![[]](/2017/05/10/Introduction-to-page-making/css6.jpg)
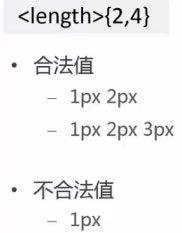
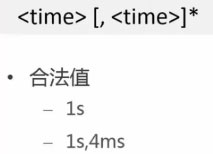
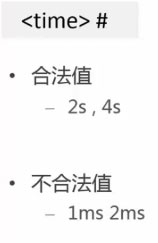
数量符号







规则

4.2.2 选择器

4.2.2.1 简单选择器
标签选择器
类选择器
- 由“.”在前头
- 字母、数字、_
- 字母开头
- 区分大小写
- 出现多次
id选择器
- 由“#”在前头
- 字母、数字、_
- 字母开头
- 区分大小写
- 出现一次
通配符选择器 – “*”
属性选择器
- [attr]
- [attr=value]
|
|
|
|
- [attr~=value]
|
|
|
|
- [attr|=value] 以某值或者某值后跟_开头的属性值
|
|
|
|
- [attr^=value] 以某值开头的属性值(该值带符号、空格的要由引号包裹)
|
|
|
|
- [attr$=value] 以某值结尾的属性值
|
|
|
|
- [attr*=value] 包含某值的属性值
|
|
|
|
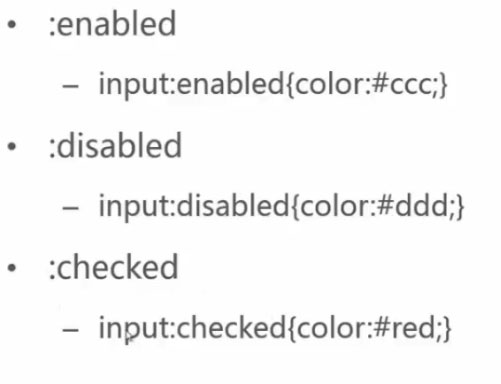
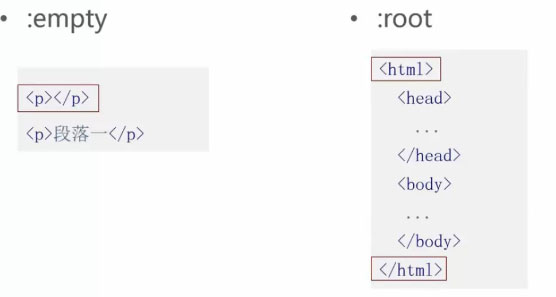
4.2.2.2 伪类选择器
|
|

|
|

|
|


4.2.2.3 伪元素选择器
|
|
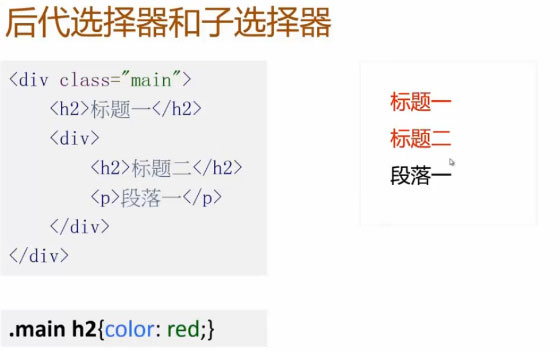
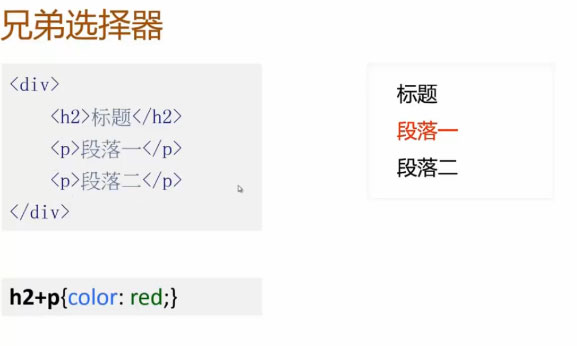
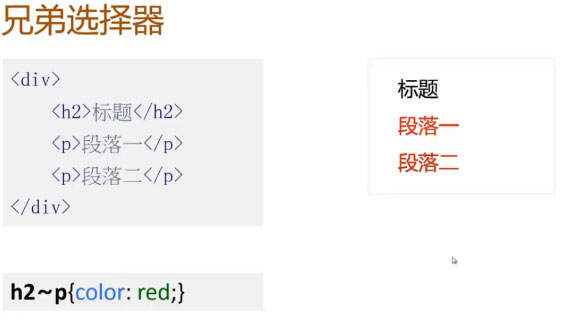
4.2.2.4 组合选择器





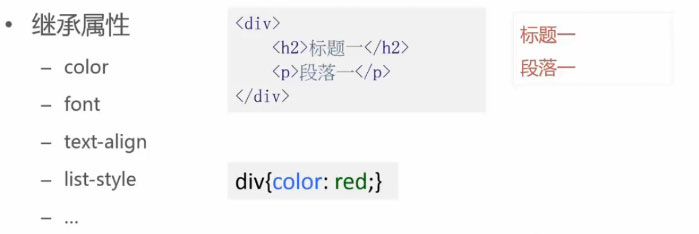
4.2.2.5 继承、优先级、层叠
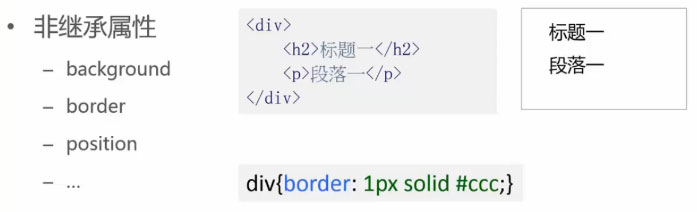
继承
Inherited



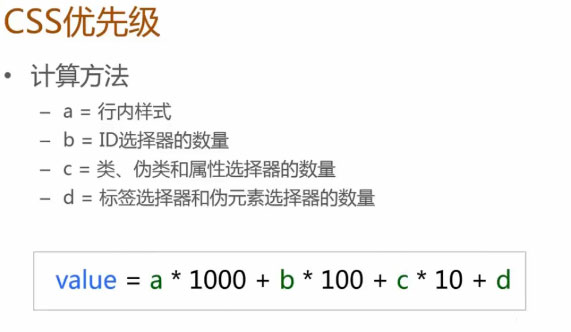
优先级
priority


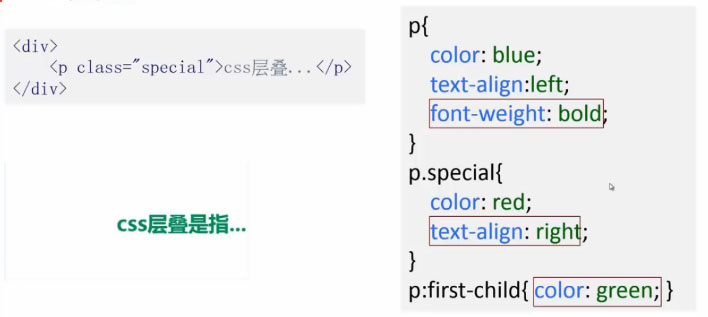
层叠
stack



选择器兼容性说明
主流的浏览器基本都支持,IE低版本有较多的兼容问题,具体可查看:
选择器兼容性4.2.3 文本
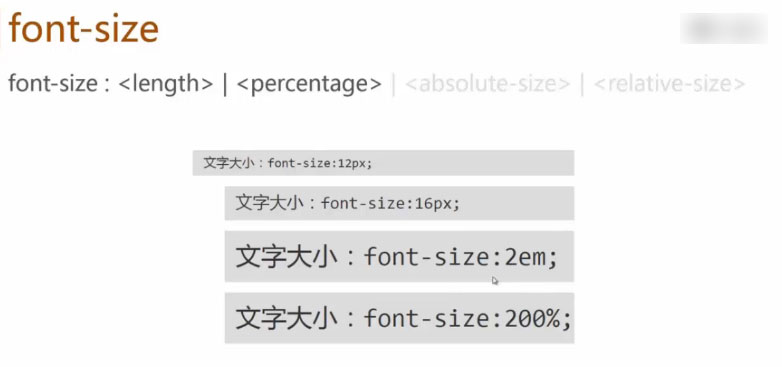
font-size

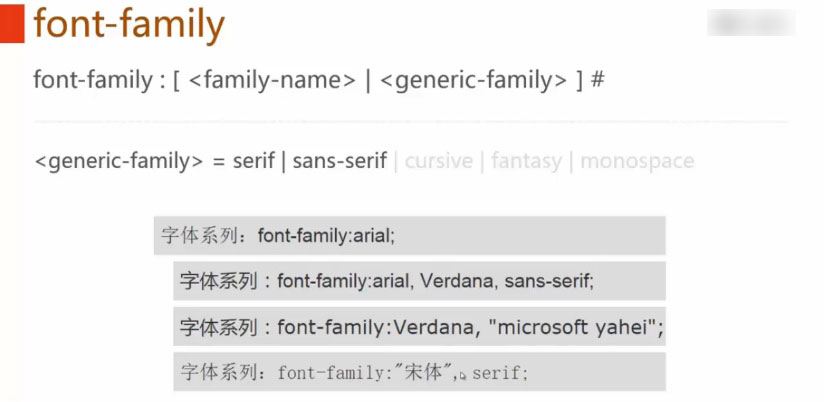
font-family

font-weight

font-style

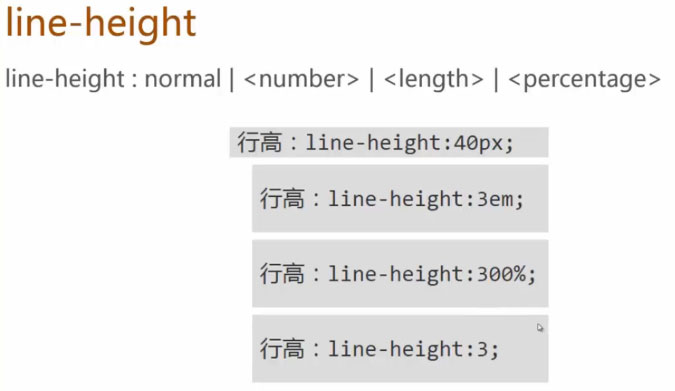
line-height

|
|
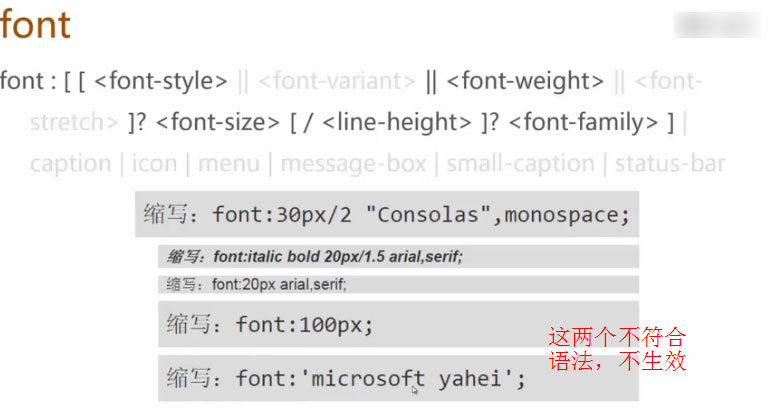
font

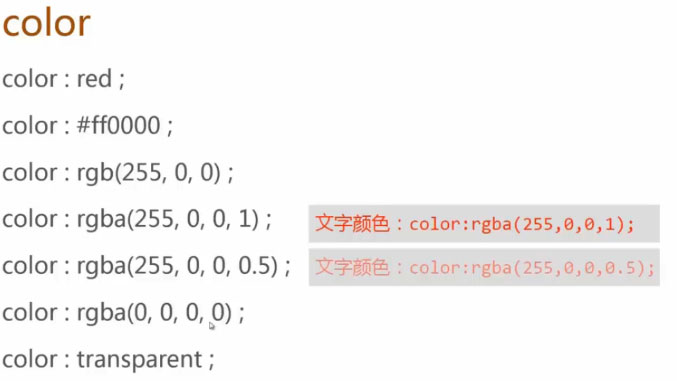
color

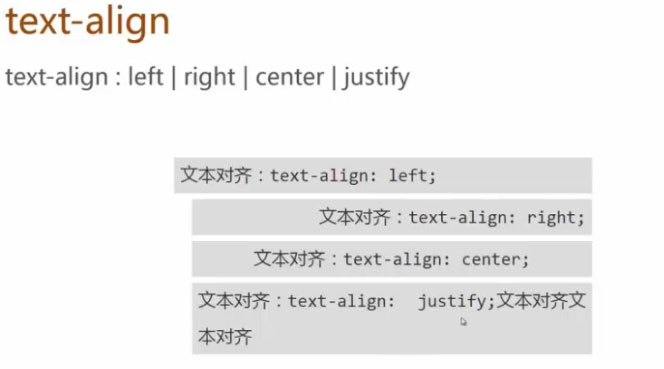
text-align

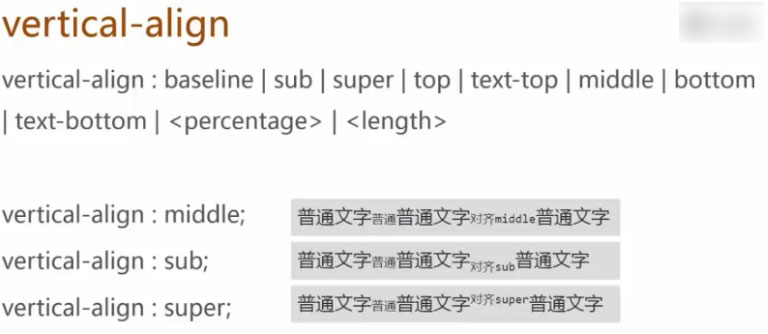
vertical-align

|
|
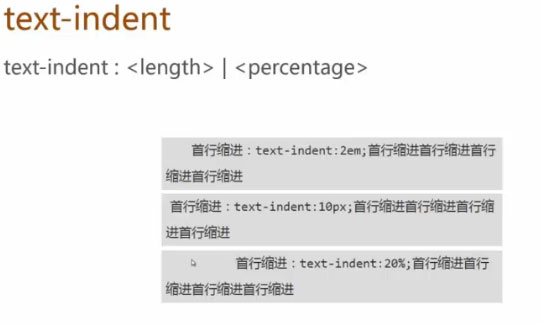
text-indent

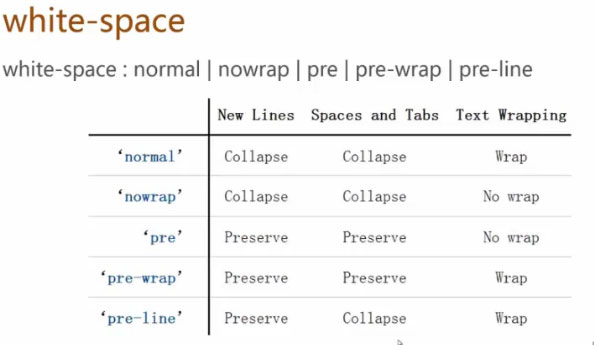
white-space

|
|
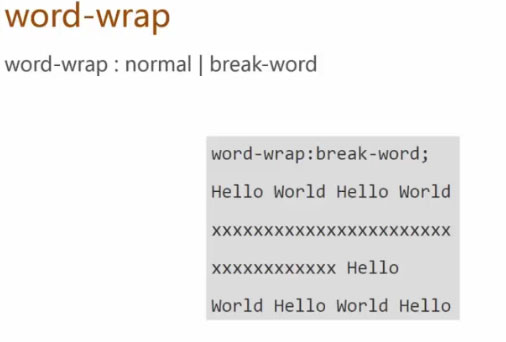
word-space

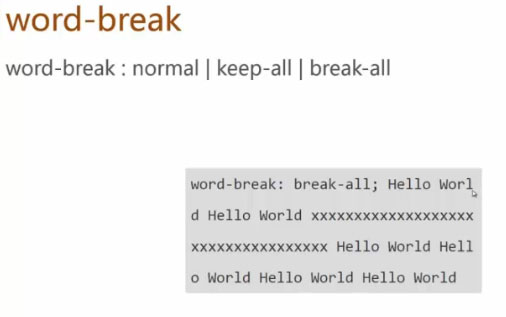
word-break

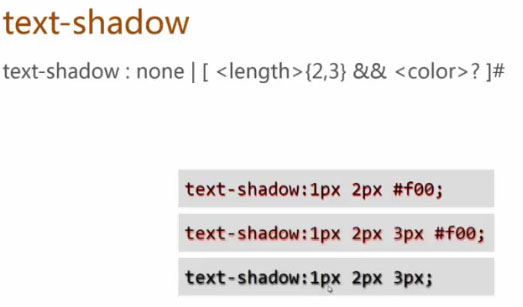
text-shadow

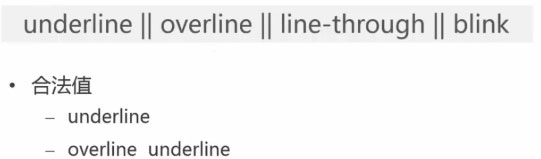
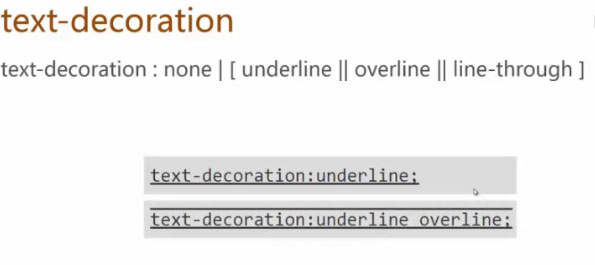
text-decoration

text-overflow

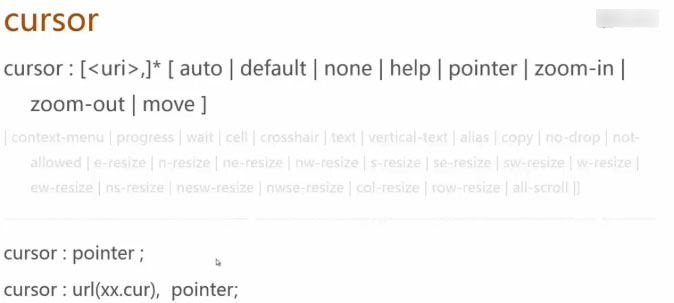
cursor

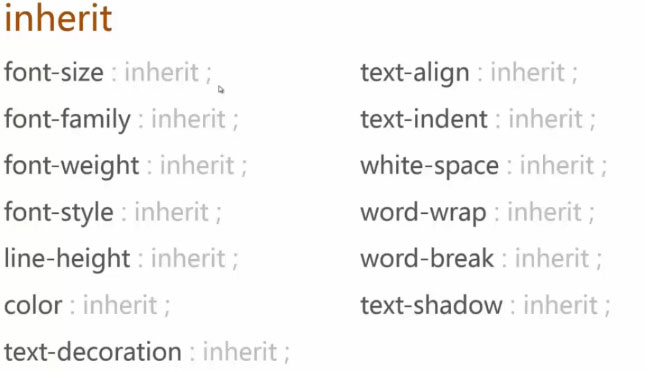
inherit

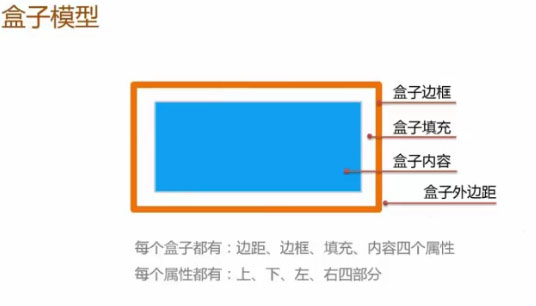
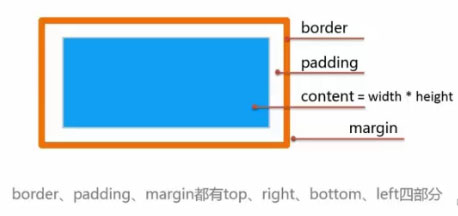
4.2.4 盒模型
box


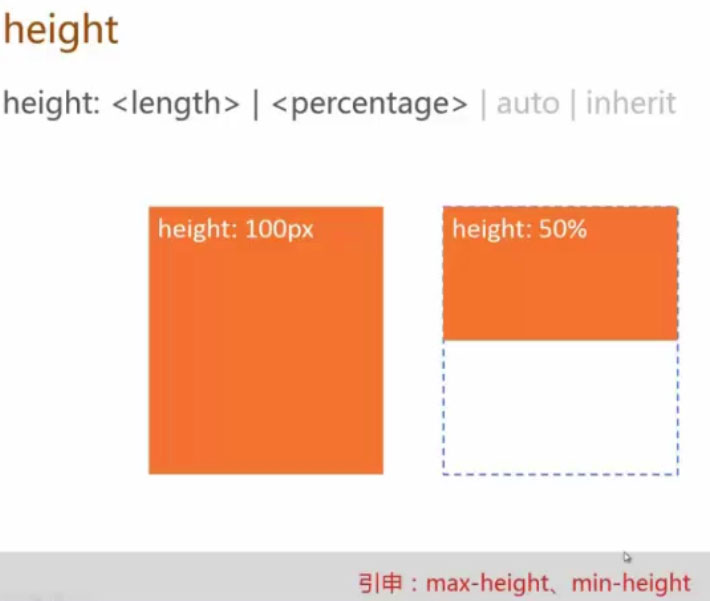
width

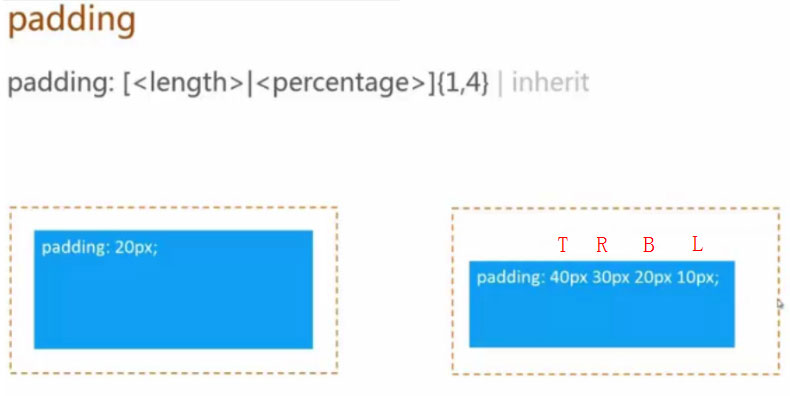
padding


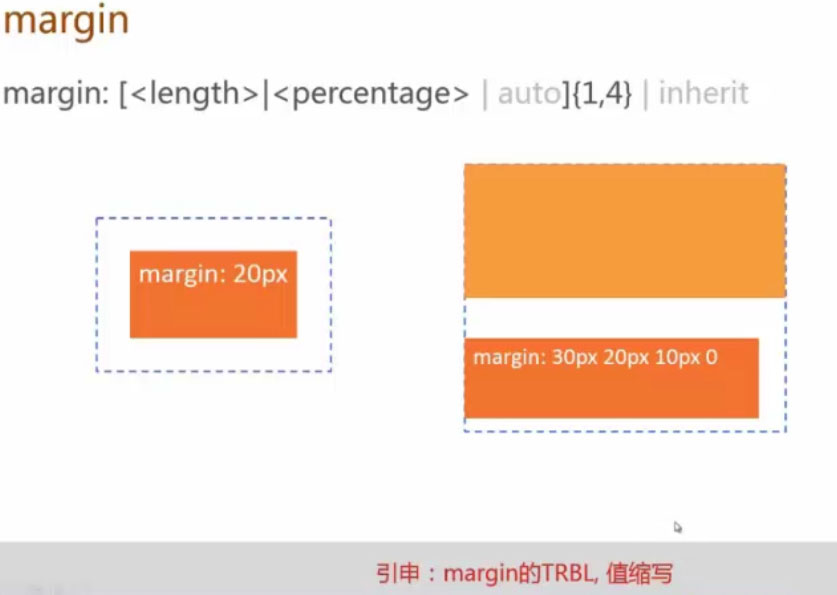
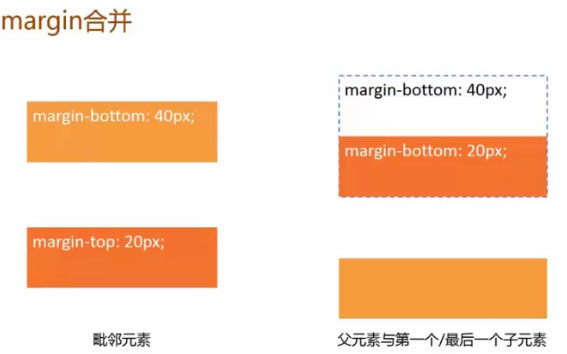
margin



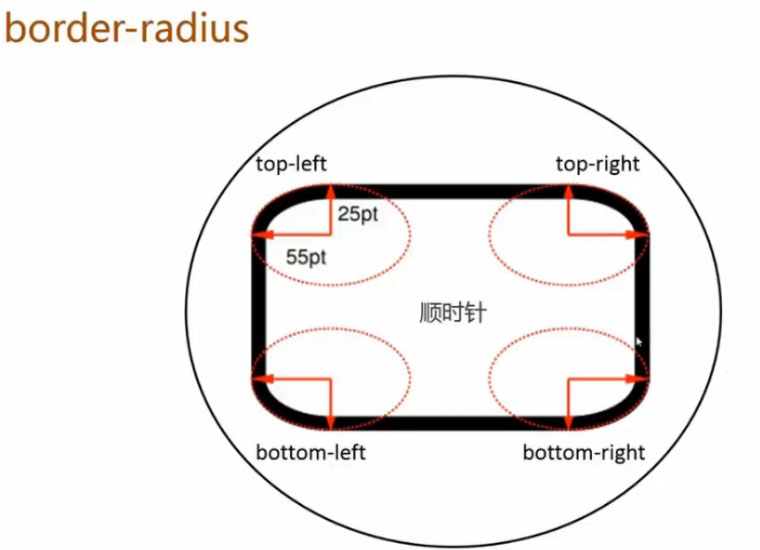
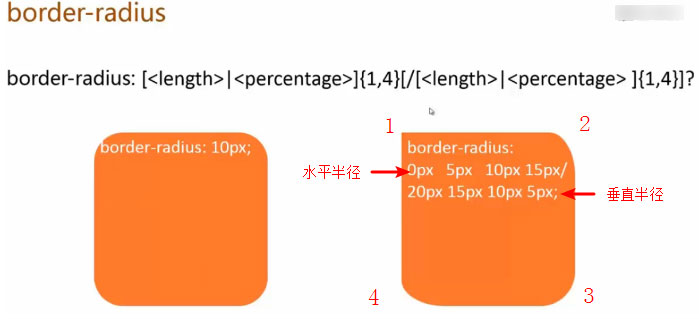
border



|
|
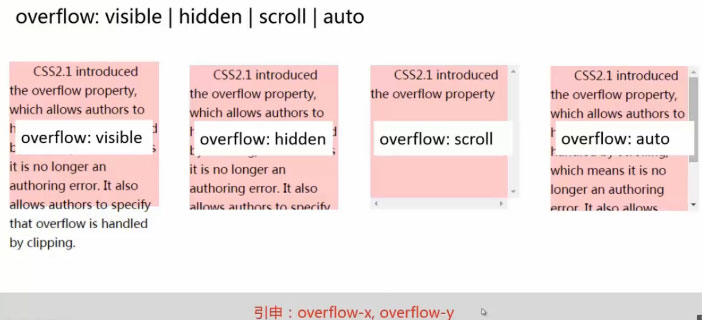
overflow

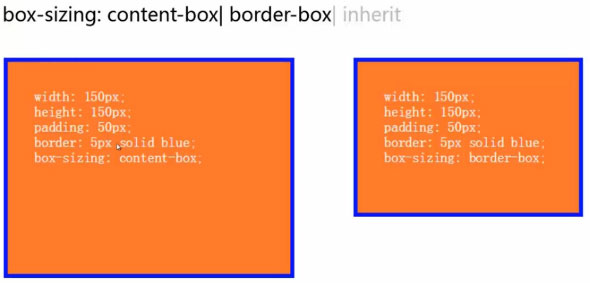
box-sizing

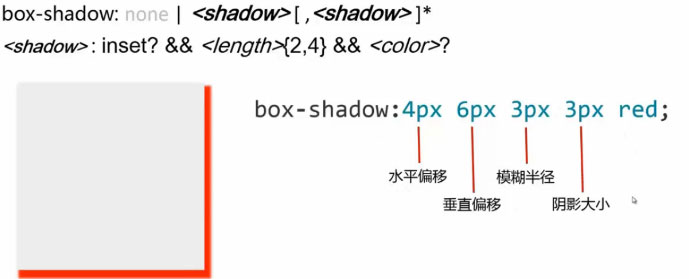
box-shadow


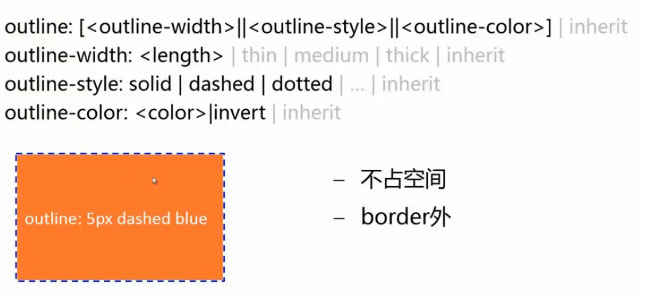
outline

4.2.5 背景
background
|
|
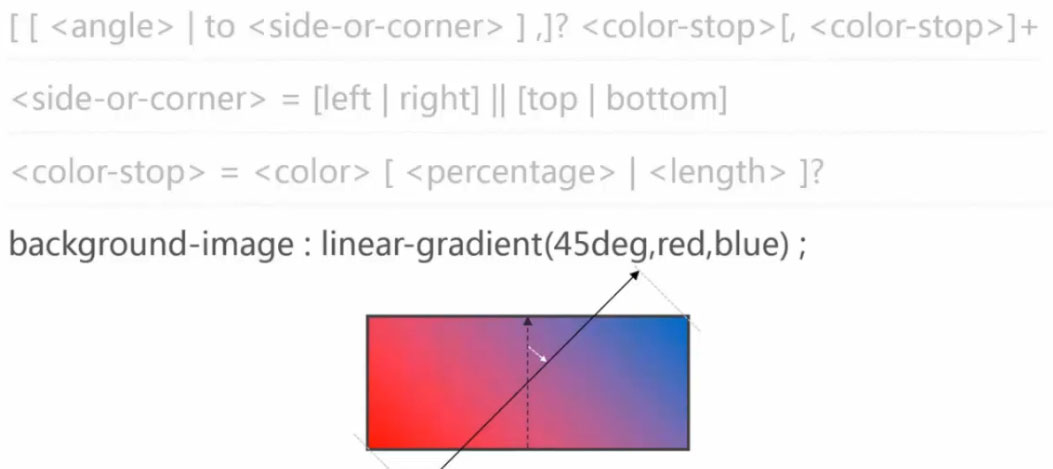
线性渐变 linear-gradient

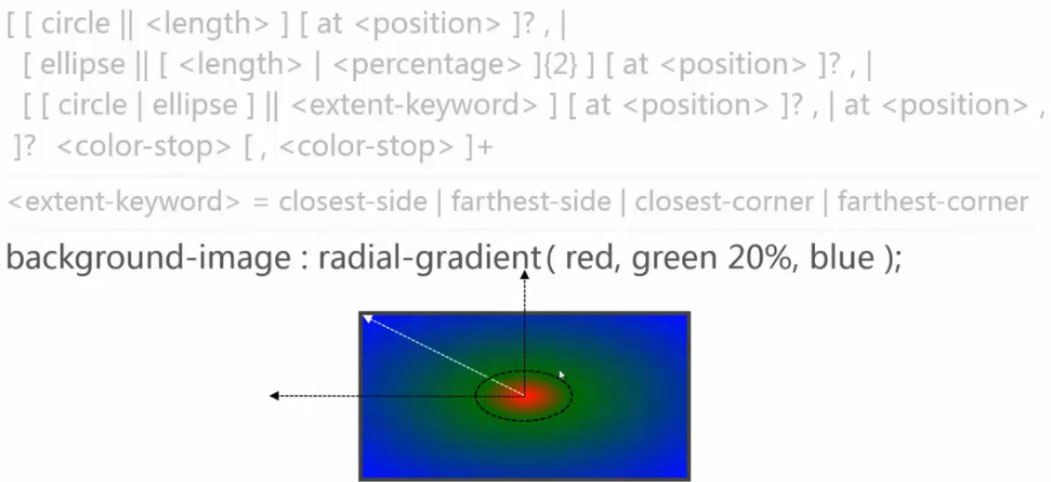
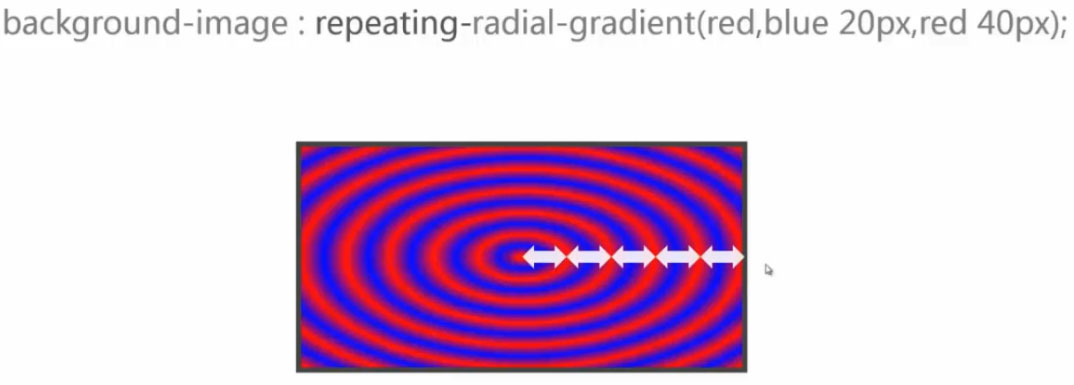
径向渐变 radial-gradient



4.2.6 布局
4.2.6.1 display
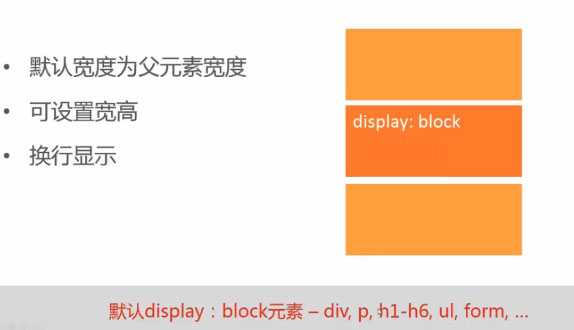
##block##

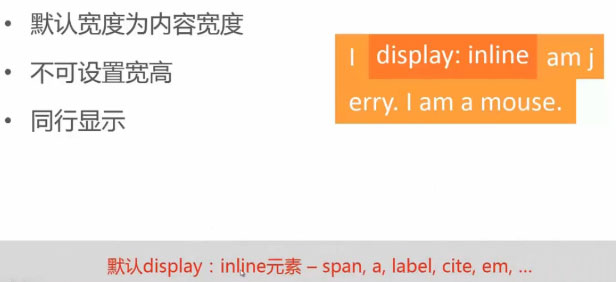
##inline##

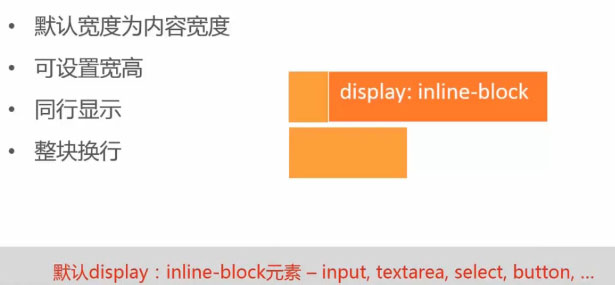
##inline-block##

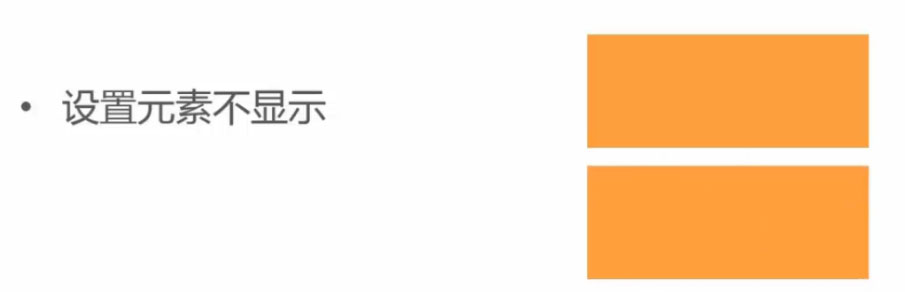
##none##

|
|
|
|
4.2.6.2 position
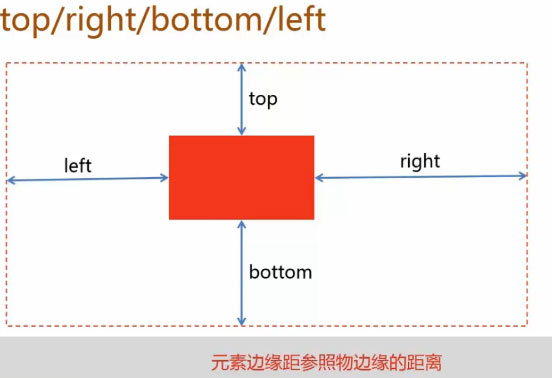
##position##

##z-index##

##relative##

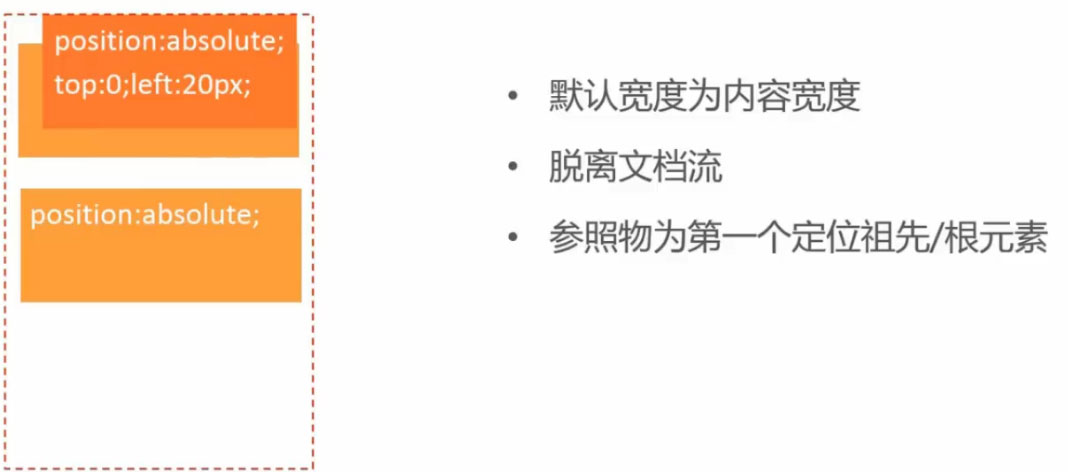
##absolute##

|
|
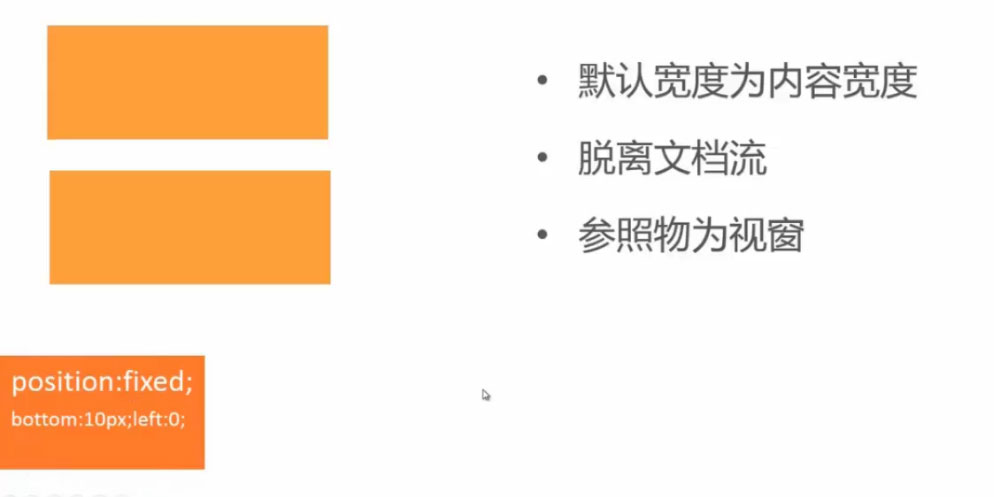
##fixed##

|
|
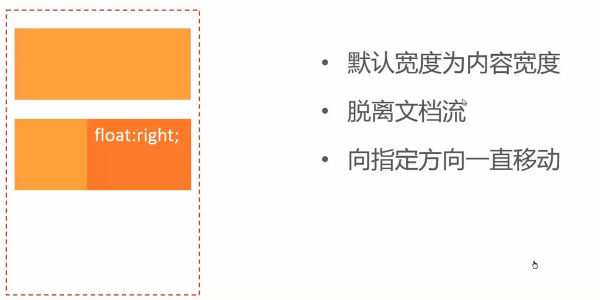
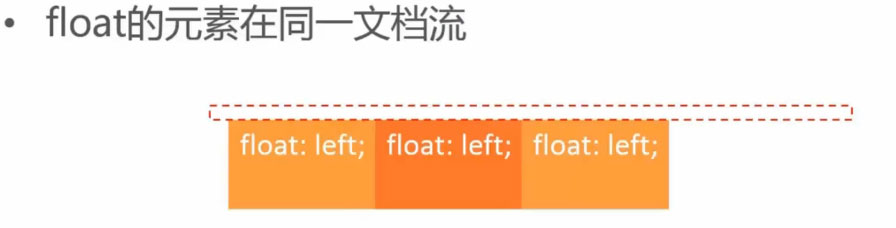
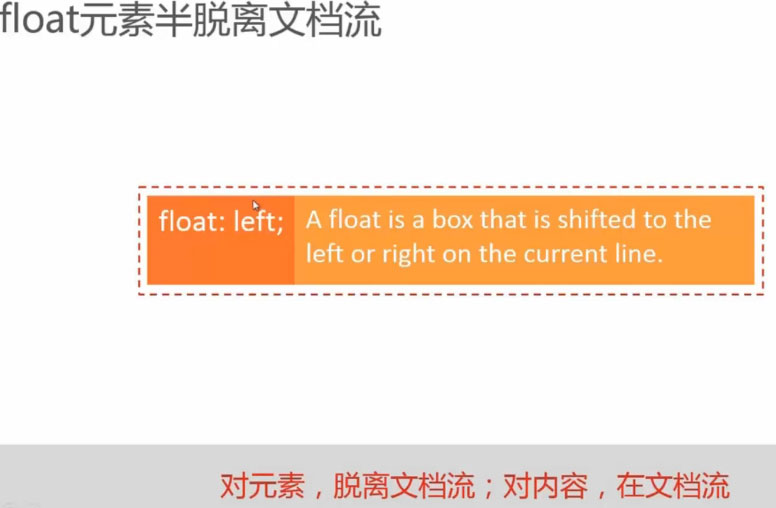
4.2.6.3 float



|
|
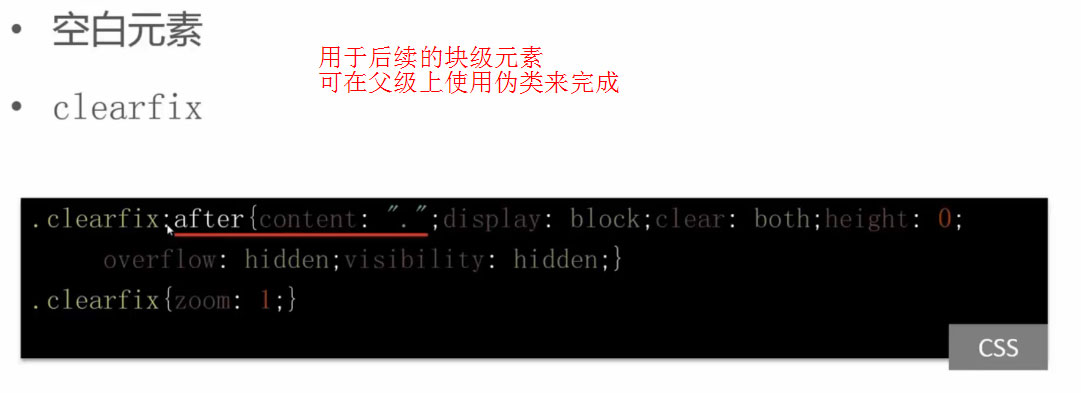
##clear##

|
|
4.2.6.4 flex 弹性布局
定义
创建flex container – display: flex
flex item – 在文档流中的子元素
|
|
方向
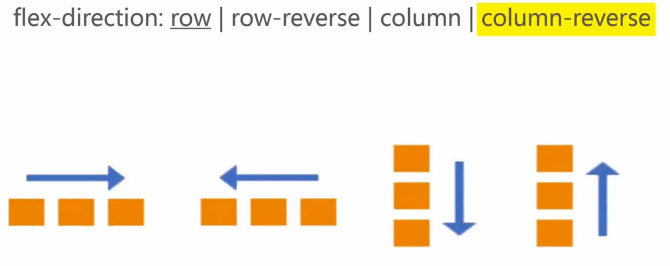
flex-direction

|
|
flex-wrap
|
|
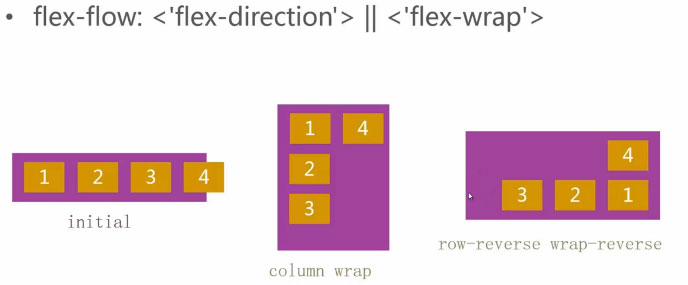
flex-flow

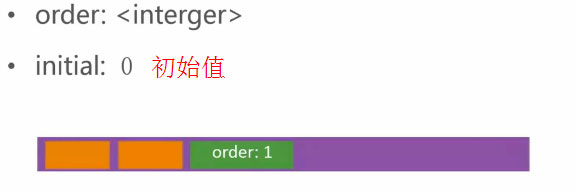
order

弹性
flex-basis
flex-basis: main-size | width
设置flex item 的初始宽或者高(结合方向)
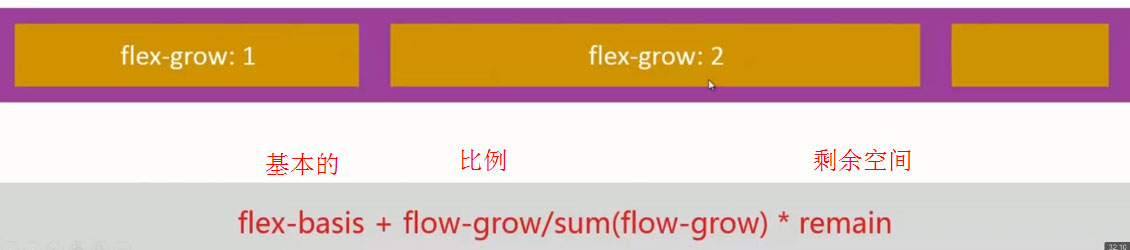
flex-grow
flex-grow: <number>
initial: 0
设置或检索弹性盒的扩展比率。
设置flex item 所分配的空余空间比例

|
|
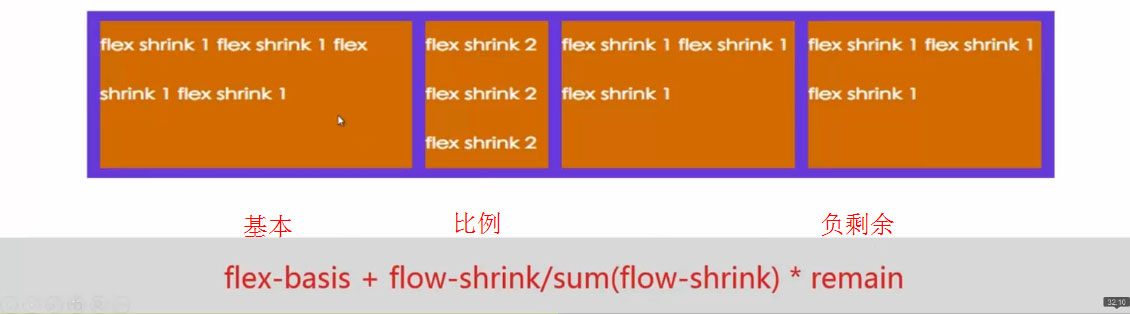
flex-shrink
flex-shrink: <number>
initial: 1
设置或检索弹性盒的收缩比率。
按照比例分配负的剩余空间
不允许负值

|
|
flex
flex: <’flex-grow’> || <’flex-shrink’> || <’flex-basis’>
initial: 0 1 main-size
|
|
对齐
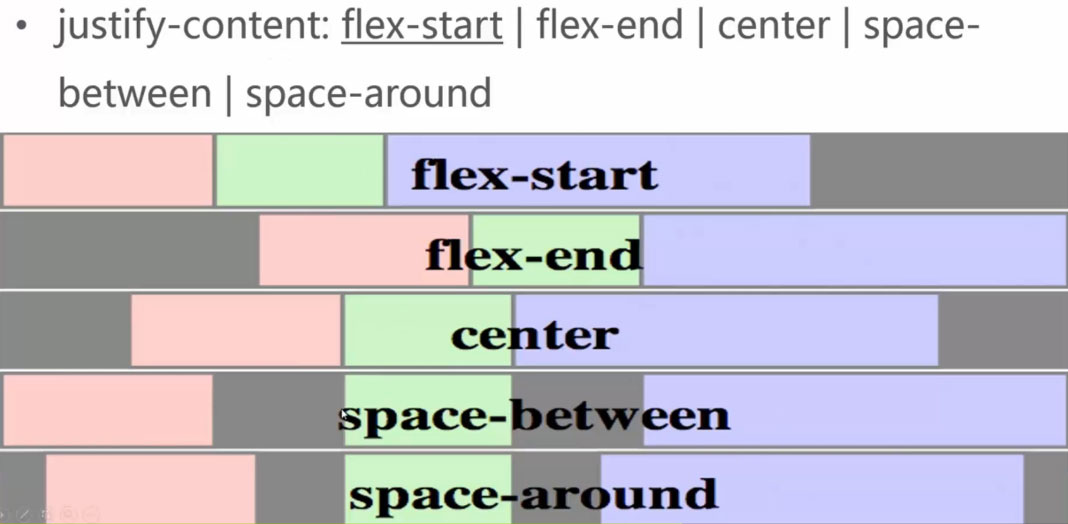
justify-content

|
|
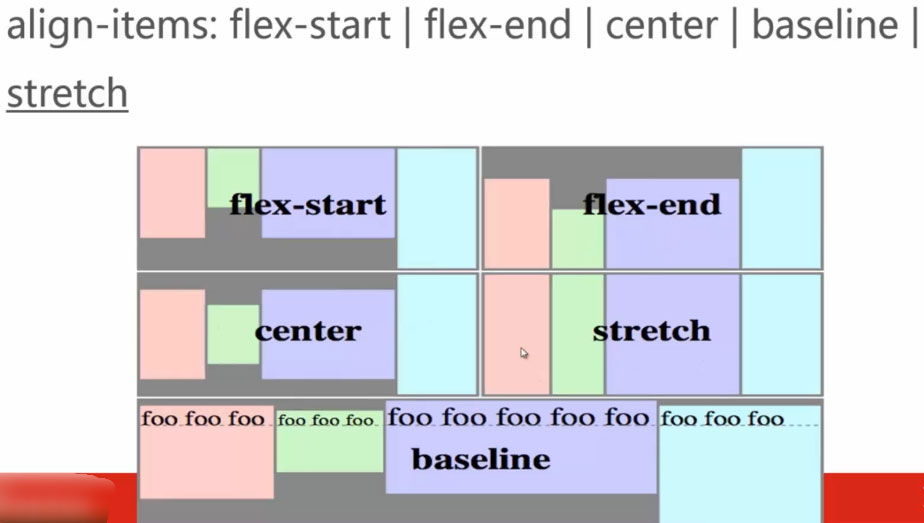
align-items

|
|
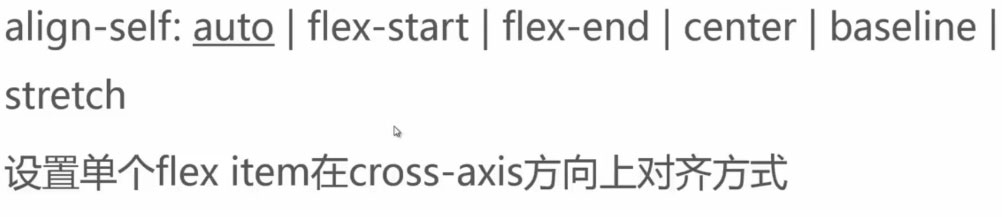
align-self

|
|
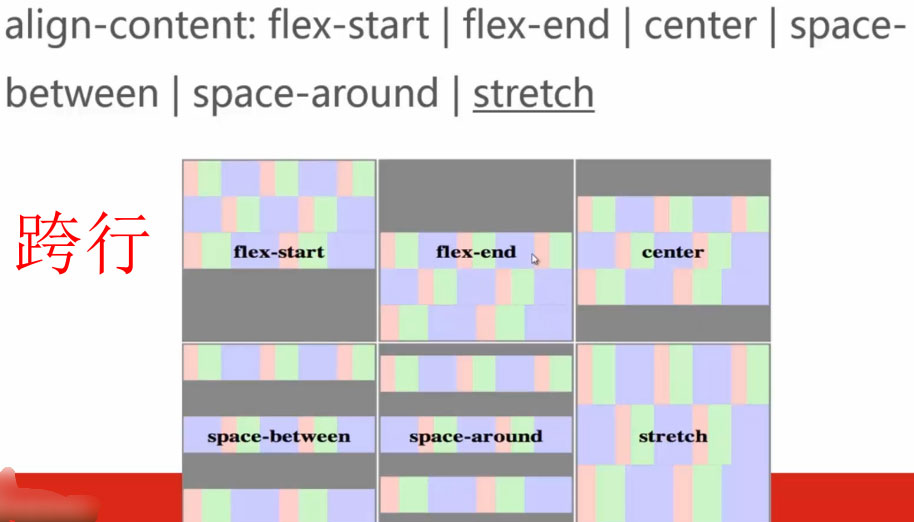
align-content

|
|
flex Fit Layout
|
|
4.2.7 变形
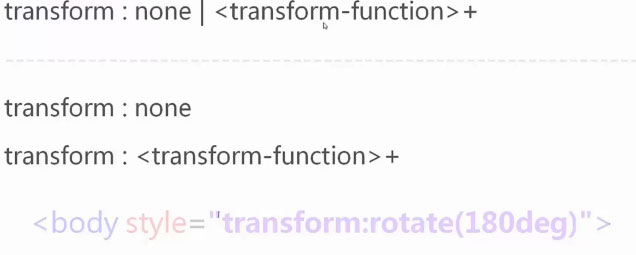
transform

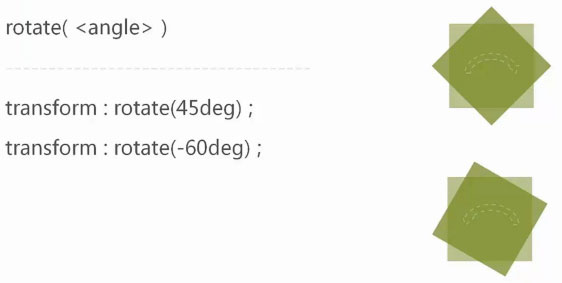
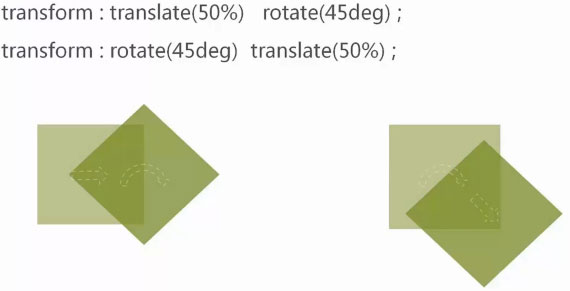
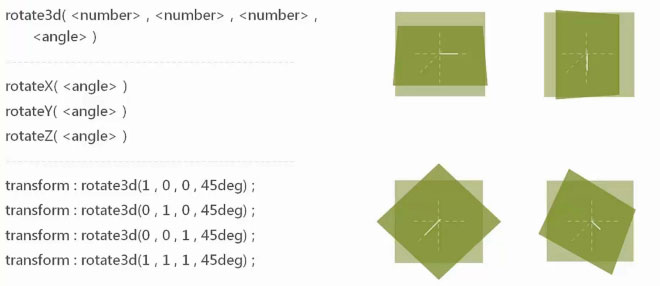
######rotate

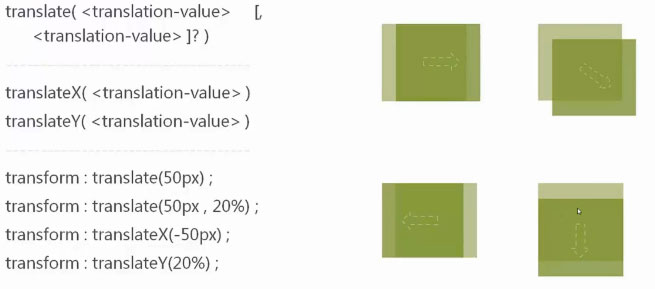
######translate

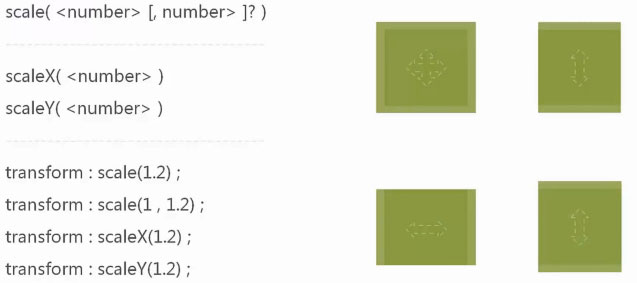
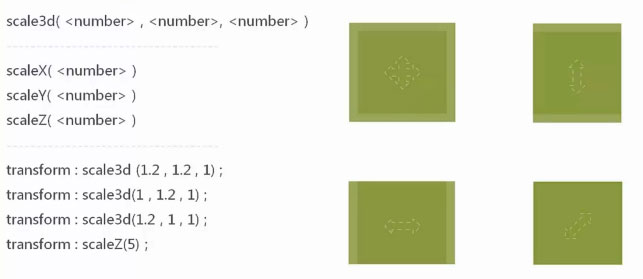
scale

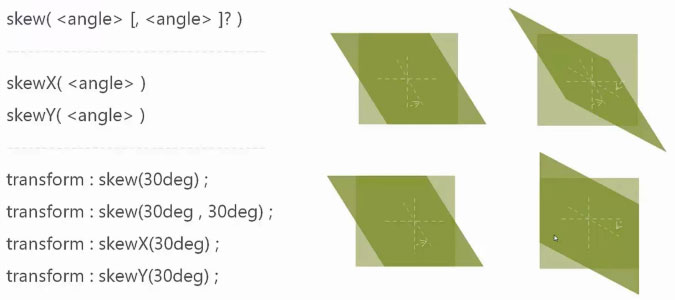
######skew

######transform
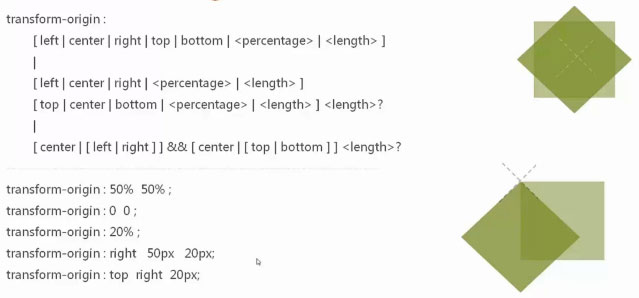
######transform-origin

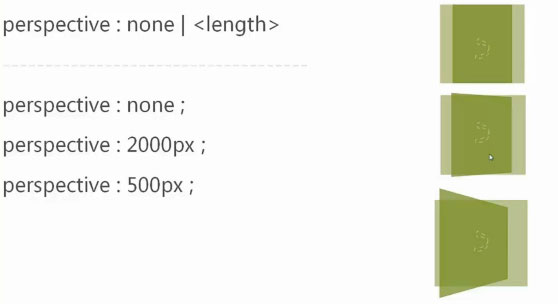
######perspective

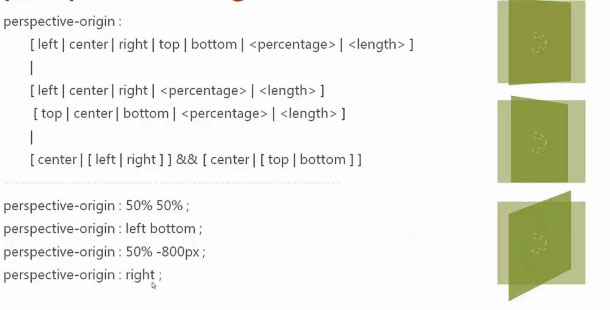
######perspective-origin

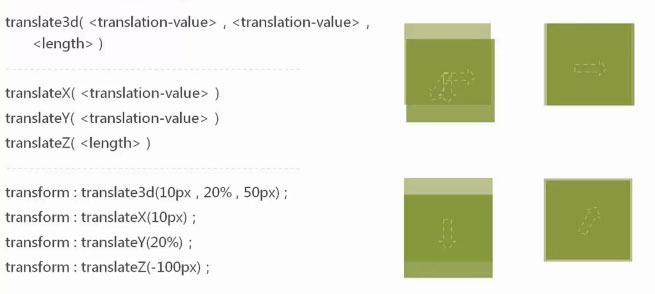
######translate3d

######scale3d

######rotate3d

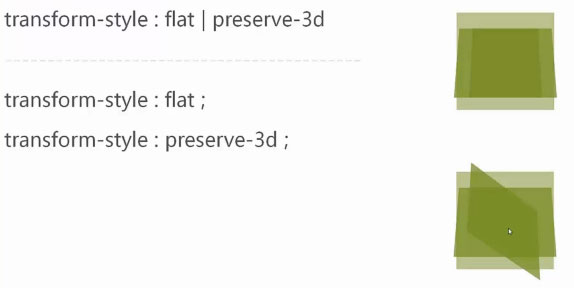
######transform-style

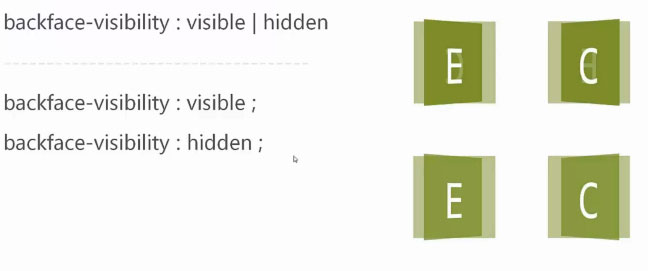
######backface-visibility

4.2.8 动画
|
|
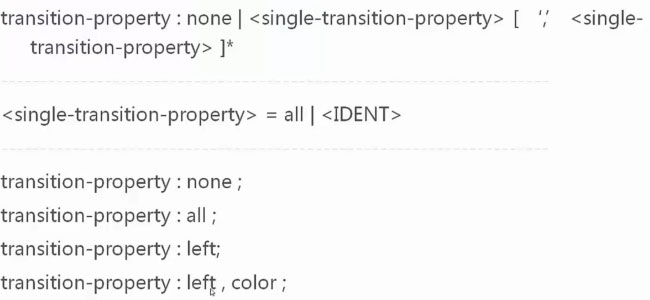
transition-property

|
|
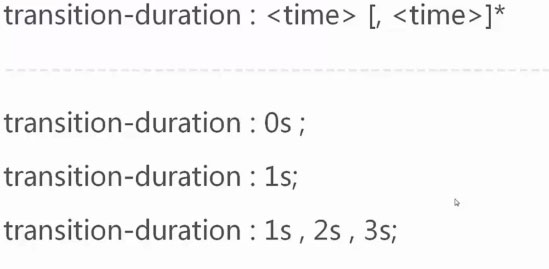
transition-duration

|
|
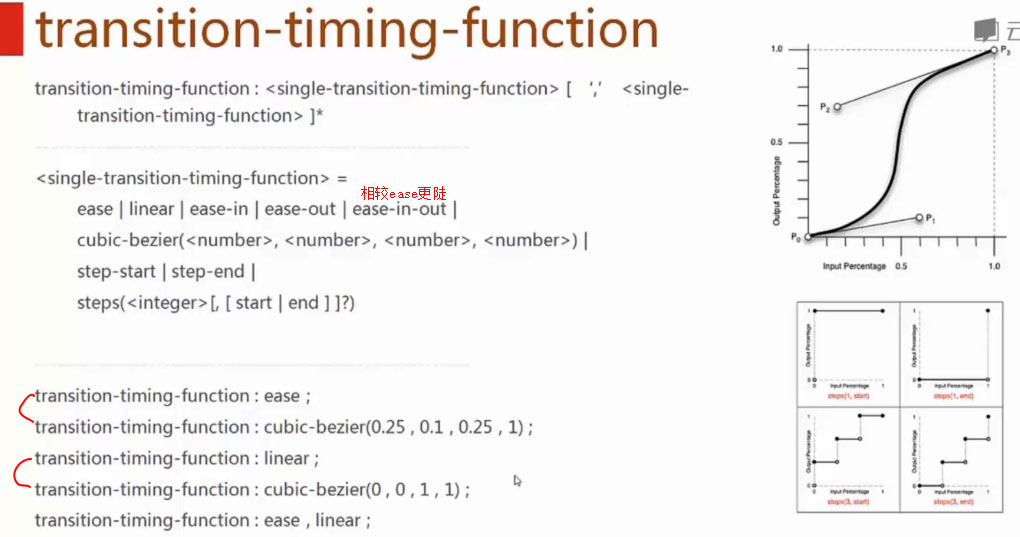
transition-timing-function

|
|
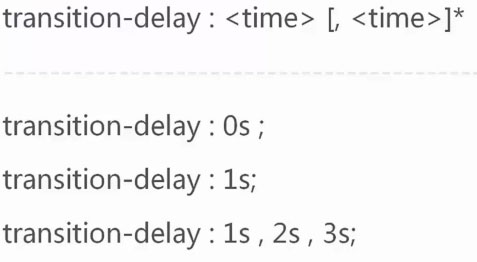
transition-delay

|
|
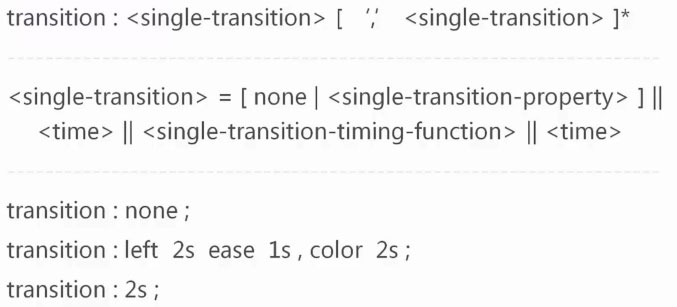
transition

|
|
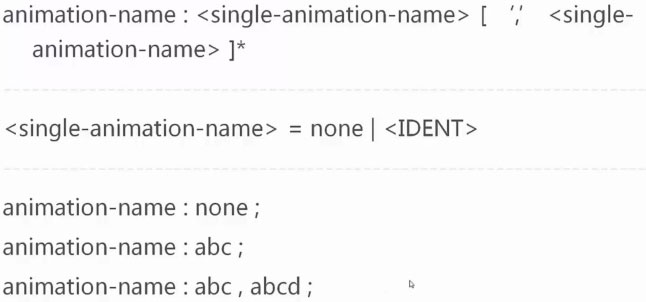
animation-name

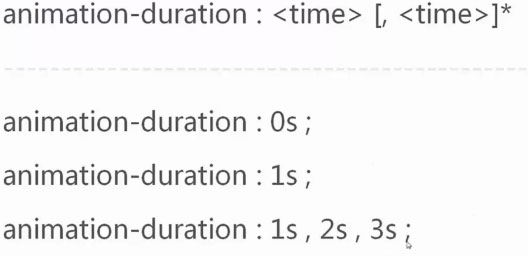
animation-duration

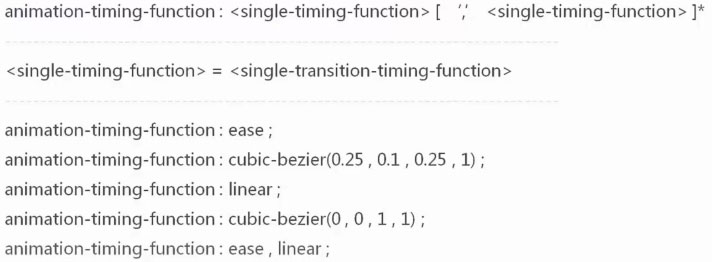
animation-timing-function

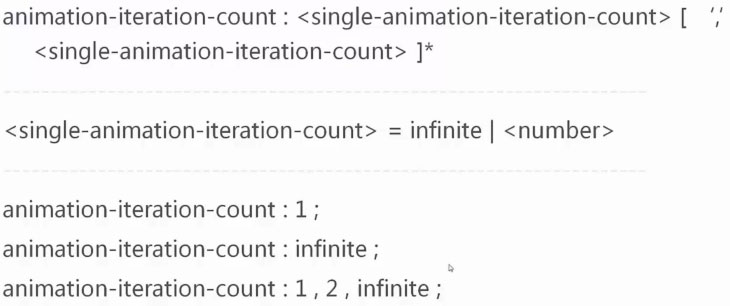
animation-iteration-count

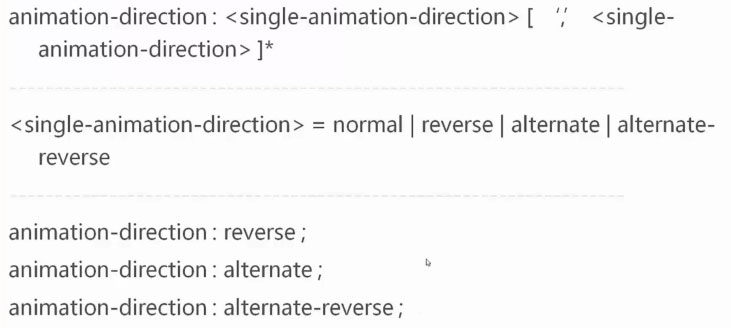
animation-direction

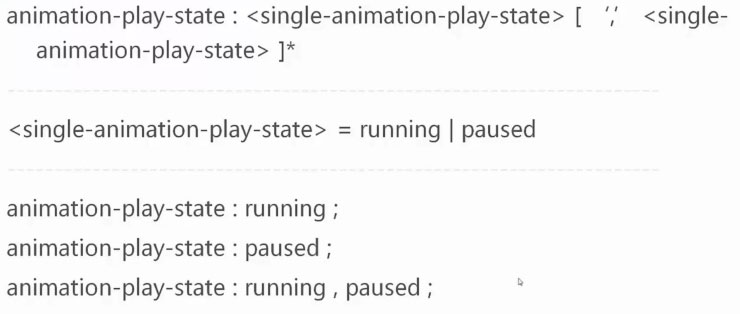
animation-play-state

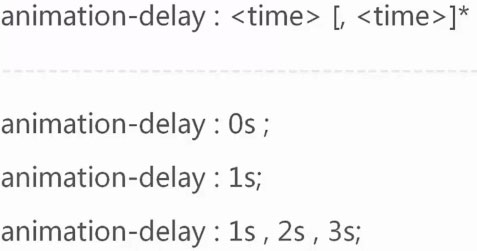
animation-delay

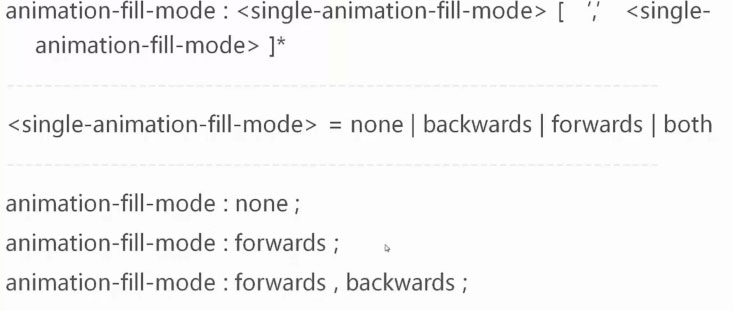
animation-fill-mode

|
|
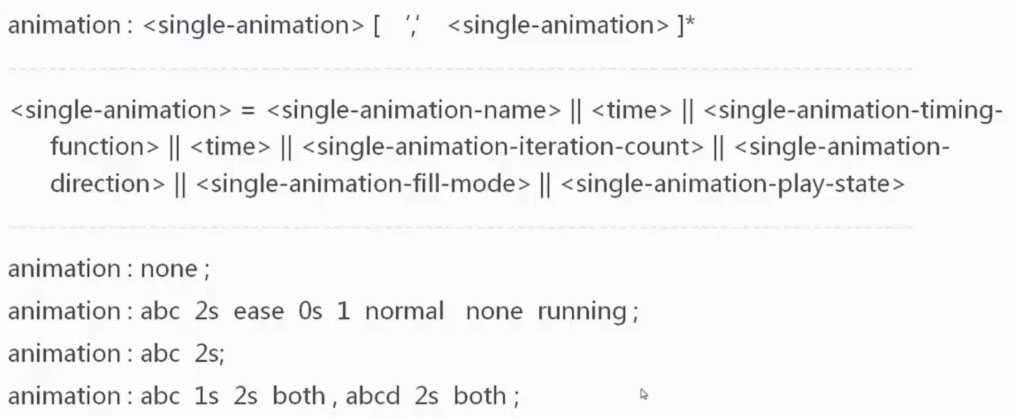
animation

|
|
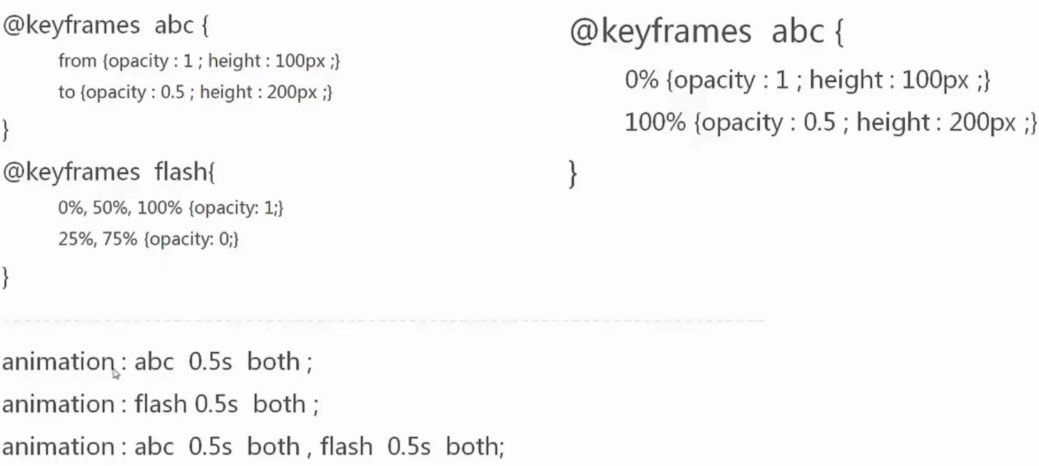
keyframes

practice
|
|